You have your real estate license and your first few word-of-mouth clients. Now, you’re ready to elevate your real estate business with a professional website. Creating an affordable yet effective website is a crucial step. In this guide, we’ll show you exactly how to build a real estate website with WordPress.
TL;DR
- Why you should use WordPress to build your real estate empire
- How to choose a domain name (and where you can get a cheap one)
- A look at the most flexible WordPress themes for realtors (ahem, Divi)
- How you can build data-rich property listings with WordPress
- Extra plugins for functionality that standard real estate platforms don’t handle well
Follow along to discover the most cost-effective way to create a website to grow and scale your real estate business.
- 1 Why Use WordPress to Build Your Real Estate Website?
- 2 Step 1: Get a Custom Domain and Hosting
- 3 Step 2: Select a Real Estate Theme
- 4 Step 3: Create Web Pages for Your Business
- 5 Step 4: Add Functionality with Plugins
- 6 Cost of Making a Real Estate Website on WordPress
- 7 Time to Start Building
- 8 Frequently Asked Questions
Why Use WordPress to Build Your Real Estate Website?
There are many options for a CMS or website platform for a real estate agency. Many larger firms are often locked into a proprietary CMS or have a contract with a specific company—but you’re likely not in that boat. You get the fun choice of deciding what and how to build your website. Many realtors find out about platforms like AgentFire, RealGeeks, or Placester and get excited.
However, there are a few reasons to think about using a more open-source CMS like WordPress:
- Avoid Platform Lock-In: Most real estate website-building platforms lock you in and make it hard to move away. This isn’t ideal because one of the top reasons realtors abandon niche website builders is price. WordPress allows you to own your website and move it freely between hosts without being tied to a specific platform.
- Enjoy Budget-Friendly Flexibility: You’ll likely have to pay a very high monthly price tag (in addition to setup fees). When belt-tightening comes around (a cyclical reality in real estate), it’s not easy to reduce costs with these platforms (in fact, it’s those times when those platforms raise their prices). With WordPress, you can find hosting and maintenance solutions that fit any budget, offering flexibility during economic downturns.
- Stand Out with Unique Design: These platforms also come with strict and rigid ways of displaying property information. This makes it hard to differentiate yourself from the other real estate agencies down the block using the same system. WordPress offers a wide range of customizable themes and plugins that allow you to create a unique and tailored website design that stands out.
In short, WordPress is considered one of the best real estate website builders out there. It gives you an open platform where you can use the exact design and real estate features you have in mind.
In this post, we’ll show how to create your realty website with WordPress, the Divi Theme, and a real estate plugin or custom post-type plugin.
If it sounds a little complex, don’t worry. We’ll walk you through all the major steps.
Step 1: Get a Custom Domain and Hosting
Just like your clients, your website needs a place to call home. Your domain is the address visitors will use to find your website. A web host is a company that stores and manages your website files so that they are accessible to these visitors.
Here’s the easiest way to get started:
Get a Domain
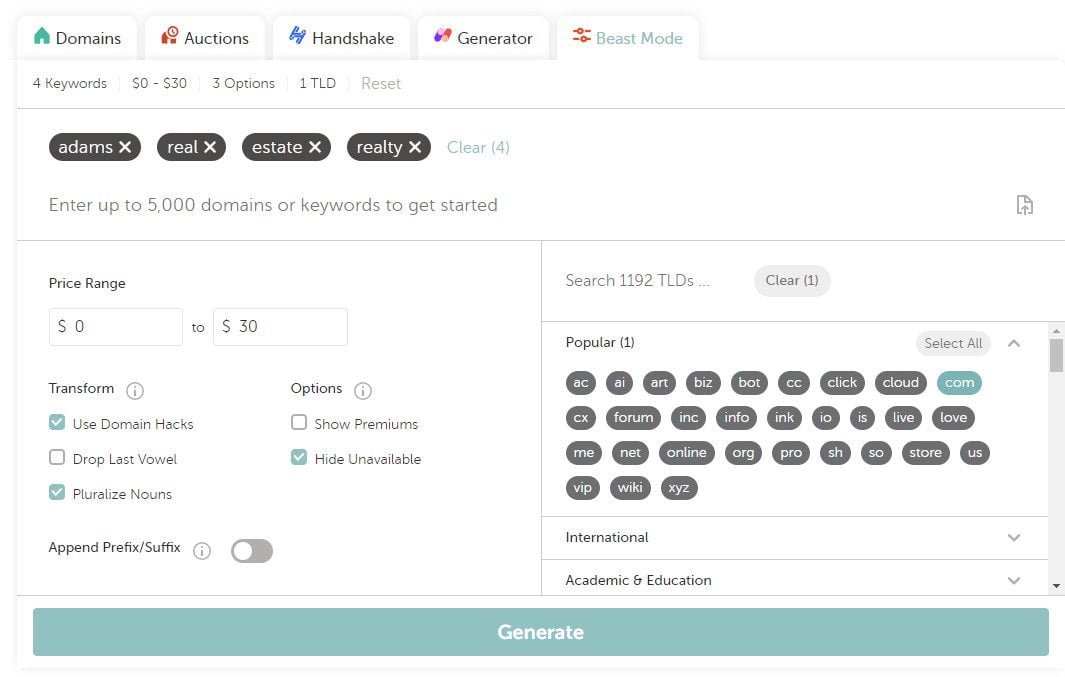
First of all, you need a domain name. This would be the case if you were using WordPress or not, so choose a reliable provider with great prices, like Namecheap. Their Beast Mode domain name finder helps you explore multiple available options based on the preferred words you’d like in your URL. You’ll notice that so many great URLs are already taken—you’ll want every tool available to find an available one that represents your business well.
Opt for a .com domain for its familiarity and trustworthiness. However, you can also consider alternatives like .co, .property, .mortgage, or .investments if you think they would be accepted by your customers and convey your services well. However, .com is always the safest, and you should probably do your best to look for one that meets the criteria below.
Tips for Choosing a Domain Name:
- Make sure it’s easy to remember and relevant to your business.
- Avoid localized city/neighborhood names if you plan to expand beyond your initial location (starting in Fermont but hoping to expand to all of Seattle).
- Aim for a short, memorable URL with no hyphens.
- Incorporate your brand and industry (e.g., AdamsRealty.com if your business name uses the last name Adams and you are in real estate).
Choose a Hosting Provider
Next, you need a reliable hosting provider. We recommend beginners choose SiteGround, which fully supports WordPress and offers excellent uptime and customer support. You can do much worse than choosing them.
They offer a managed hosting environment, so you don’t have to worry about many technical details (especially those revolving around maintenance and upkeep).
Once you have your domain and hosting, follow the hosting provider’s instructions to install WordPress. For more detailed steps, check out this guide on installing WordPress.
Step 2: Select a Real Estate Theme
Choosing the right theme is imperative for your WordPress real estate website. Opt for a flexible and customizable theme like Divi, which offers a wide range of design options and functionality. Real Estate-specific themes often box you into very specific design choices. A real estate plugin, however, can bring the property listing features you need while getting the most out of a page builder like Divi for expert-level designing.
Ensure that the theme you select meets the following criteria:
- Responsiveness: The theme should be fully responsive, ensuring your website looks great on all devices, from desktops to smartphones. How many homebuyers do you know who check listings at work on their phones? A lot.
- SEO-Friendly: An SEO-friendly theme will help your site rank higher in search engine results, making it easier for potential clients to find you. Real Estate agents are a dime a dozen, but you want to be seen first.
- Real Estate-Specific Features: Look for themes that can handle real estate needs and features like property listings, advanced search, and integration with real estate plugins. Divi’s dynamic content and theme builder templates are a flexible way to create the exact website that you need to be competitive.
What Else Makes Divi a Good Theme for Realtors?
Other than what we’ve already covered above (mobile readiness, SEO, and realtor agency features), Divi offers several unique benefits. Here’s how Divi helps agents collect more seller clients and sell more houses.
Customizable Design
Divi makes it easy for agents to build and manage their own websites with an easy visual builder—no coding knowledge needed. The theme builder is perfect for creating listing pages that display property listings with the information buyers need to click and explore. With Divi, you can easily change colors, fonts, and imagery to match your brand and vision. Realtors can create a unique, branded website that reflects their business’s personality and helps them stand out from the hundreds of other realtors in their area.
Pre-Built Real Estate Layouts and Child Themes
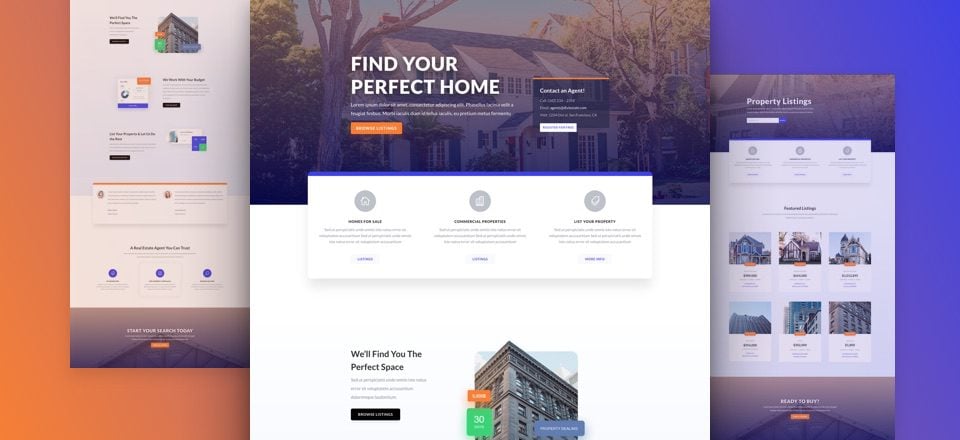
Divi comes stocked with hundreds of free layout packs for Divi members to use. One of those is our Real Estate Layout Pack. This layout pack is perfect for those with a new or smaller reality firm where staff members manually add property listings (view demo).
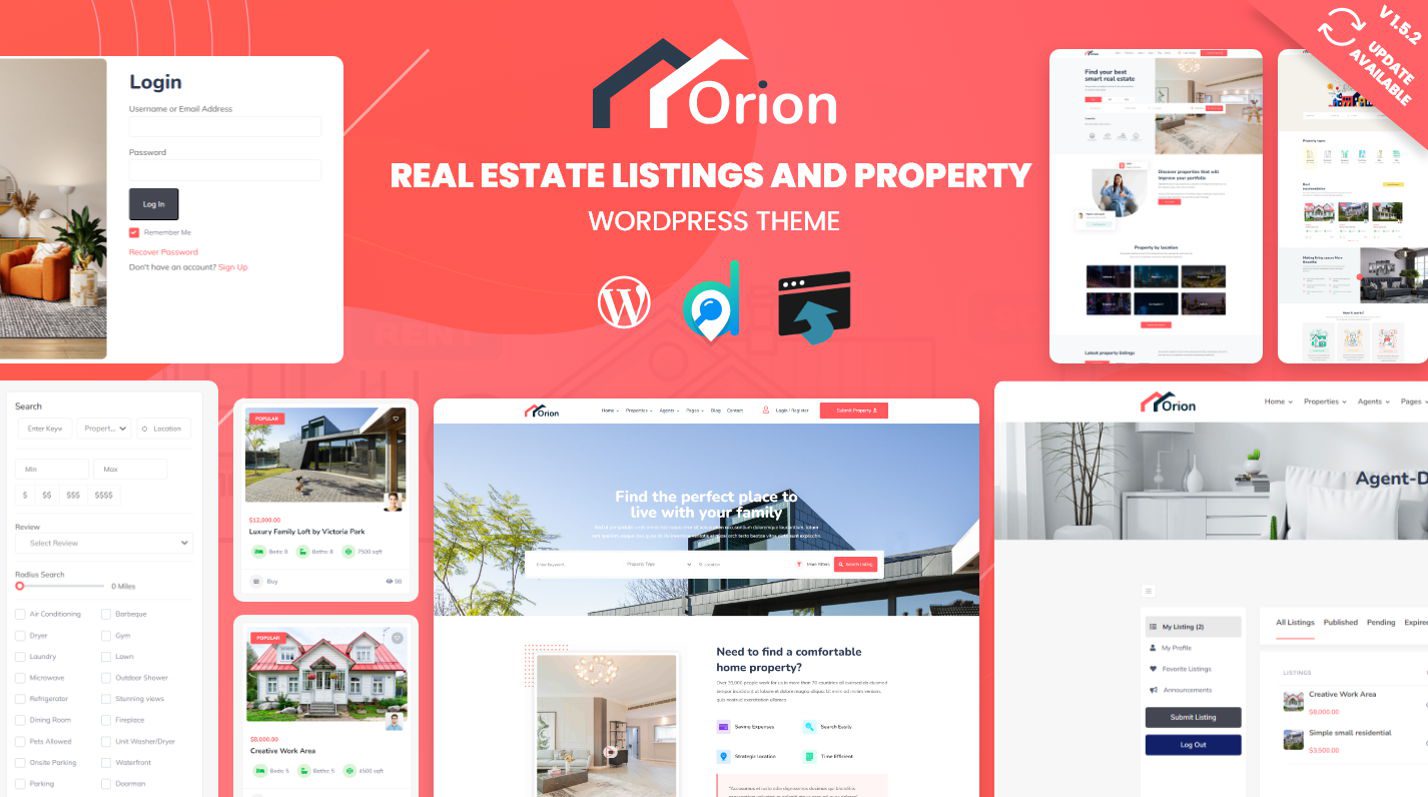
For those who want to create a more robust website to handle more property listings, consider the Orion Child Theme for Divi. The Orion Real Estate child theme is perfect for creating, managing, and showcasing property listings using the Directorist WordPress plugin.
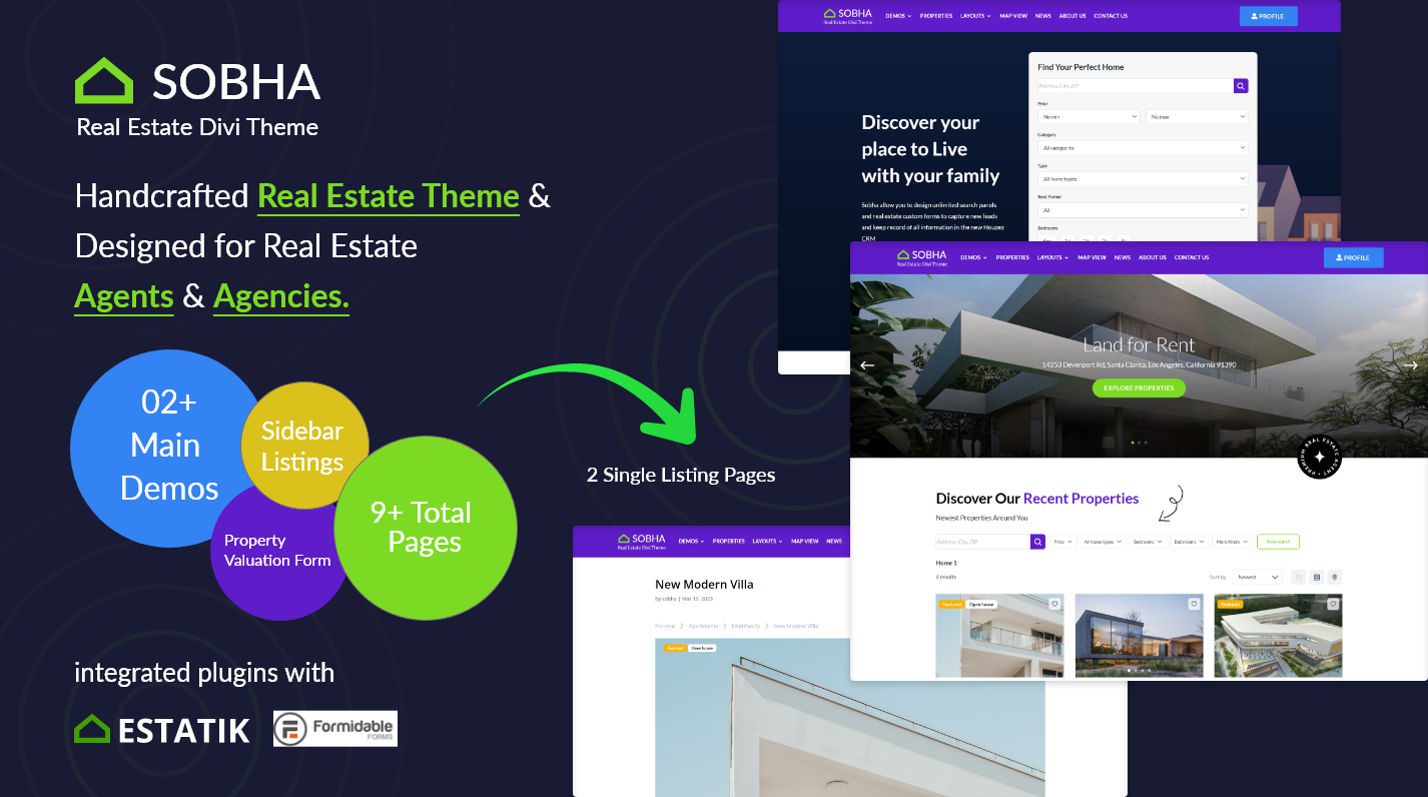
Other third-party Divi child themes and layout packs are designed for real estate agencies. To get a head start, these come with pre-built page templates for listing properties, agent bios/agent profiles, community info, and other realtor-focused design elements. If you are creating a bespoke agent website, you can look into the Sobha RealEstate child theme for Divi to build a feature-rich real estate website quickly. It even integrates with Estatik for building property listings.
MLS/IDX Listing Integration
In order to push/pull property listings, you can choose a Divi real estate child theme that integrates with popular listing plugins like WordPress IDX and IMPress Listings. These integrations allow realtors to showcase properties with search filters, maps, floor plans, drone footage, and slideshows.
One example is the Real Estate Child Theme for Divi, which integrates well with Easy Property Listing, a realtor-focused WordPress plugin for managing property listings. With this, you have everything you need to design a website and manage property listings (since those have the shelf-life of bread in many markets around the country).
This solution is best for scalable real estate operations that handle high volumes of listings and that are focused on filling open houses. The opinions are mixed, though, for smaller real estate operations. Some say not to add IDX functionality since most people in the US will use Zillow or Realtor.com to search for listings. It can also be hard to rank for property listings when so many others create their listings on their sites with the same information. But, there are reasons to consider an IDX to capture MLS properties.
Lead Capture Tools
One undisputed must-have in the real estate industry is the need for Lead Capture. With Divi’s built-in modules and integration with form builders and email marketing tools, realtors can easily add opt-in forms, calls to action, and lead magnets to capture leads from their website visitors.

All Divi memberships also include access to the Bloom opt-in plugin, which is great for creating lead-capture pop-ups. After installing Bloom, it’s easy to setup, design, and create display rules for your popups.
The best part of Bloom (and Divi’s contact module) is that it connects with almost every major email marketing service and CRM. That way, your leads instantly get to your business software, and you can start prospecting.
Step 3: Create Web Pages for Your Business
A flourishing real estate website will feature a handful of highly important web pages. It’s good to start with some static pages.
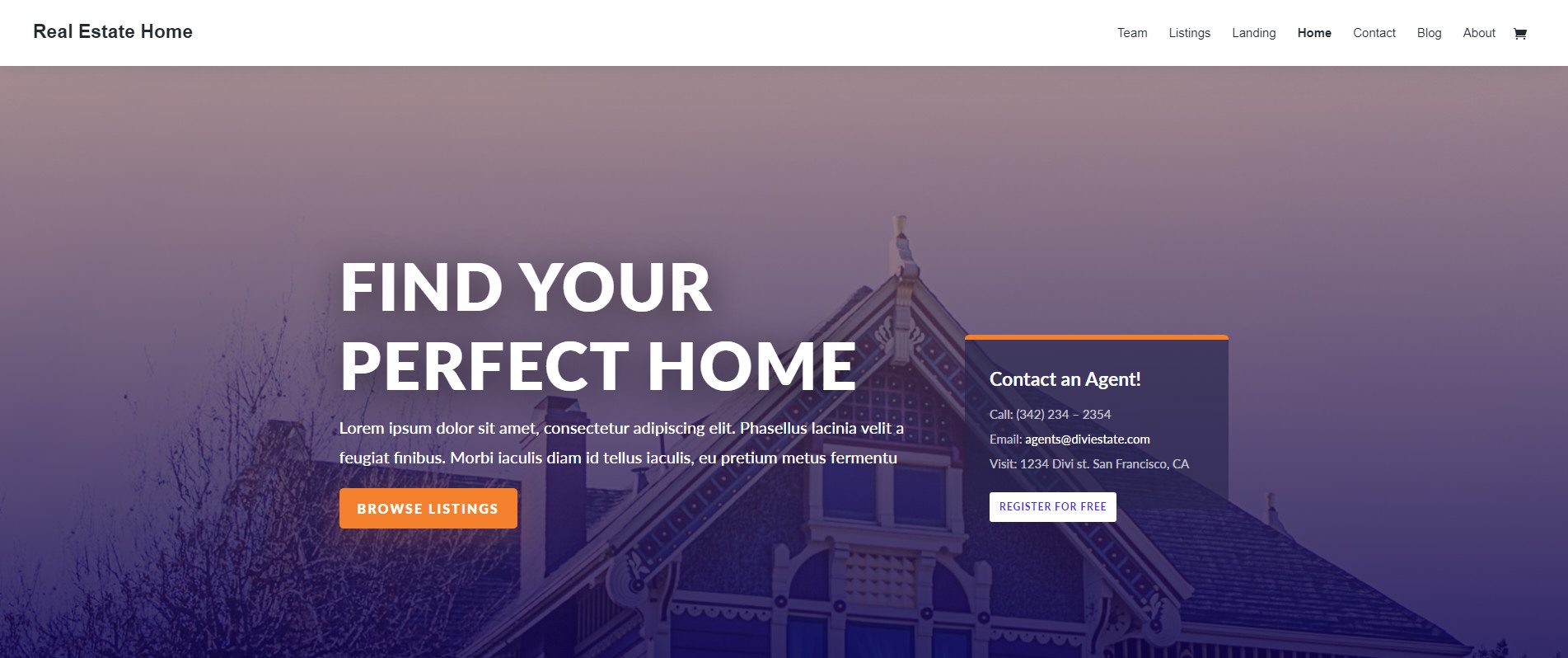
Homepage
The homepage is the first page most visitors land on for local real estate websites. Make it engaging with featured listings, calls to action, area guides, and a welcoming message. This page should capture the essence of your brand and immediately provide value to potential clients. If you need a good starting point, the child themes and layouts in the section above will help you get up and running quickly.

Utilize high-quality images, an easy-to-navigate menu, and clear calls-to-action such as “View Listings” or “Contact Us” to guide visitors through your site.
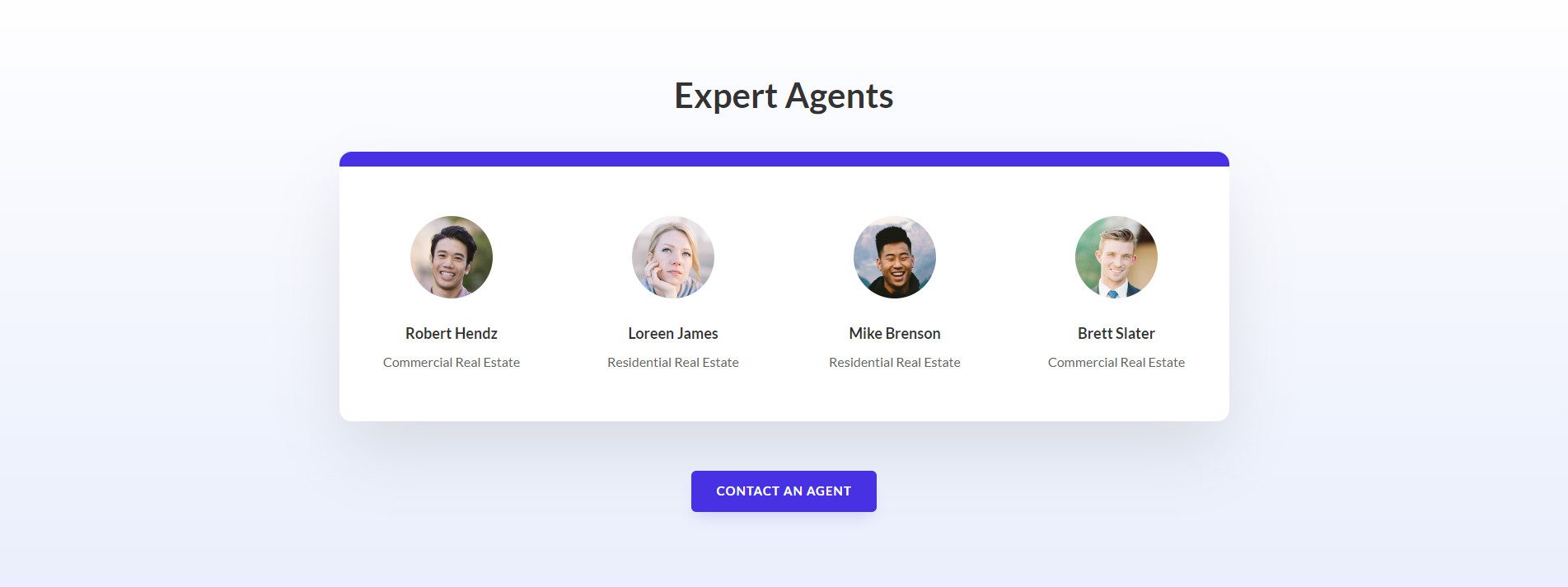
About
The About page tells your story and highlights your expertise and credentials. This is where you introduce your team, share your company’s history, and explain what sets you apart from the competition.

You help build trust and credibility with potential clients by providing detailed biographies and professional achievements. This page can also include testimonials and client success stories to reinforce your reliability and expertise further.
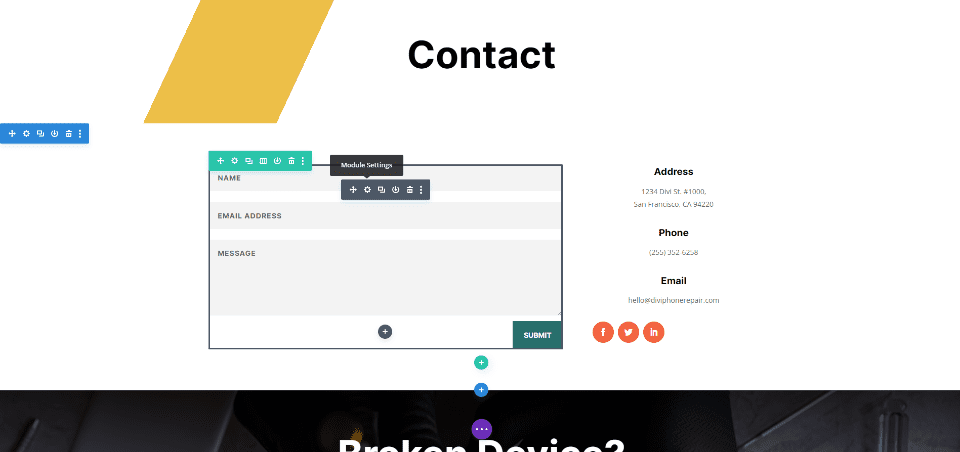
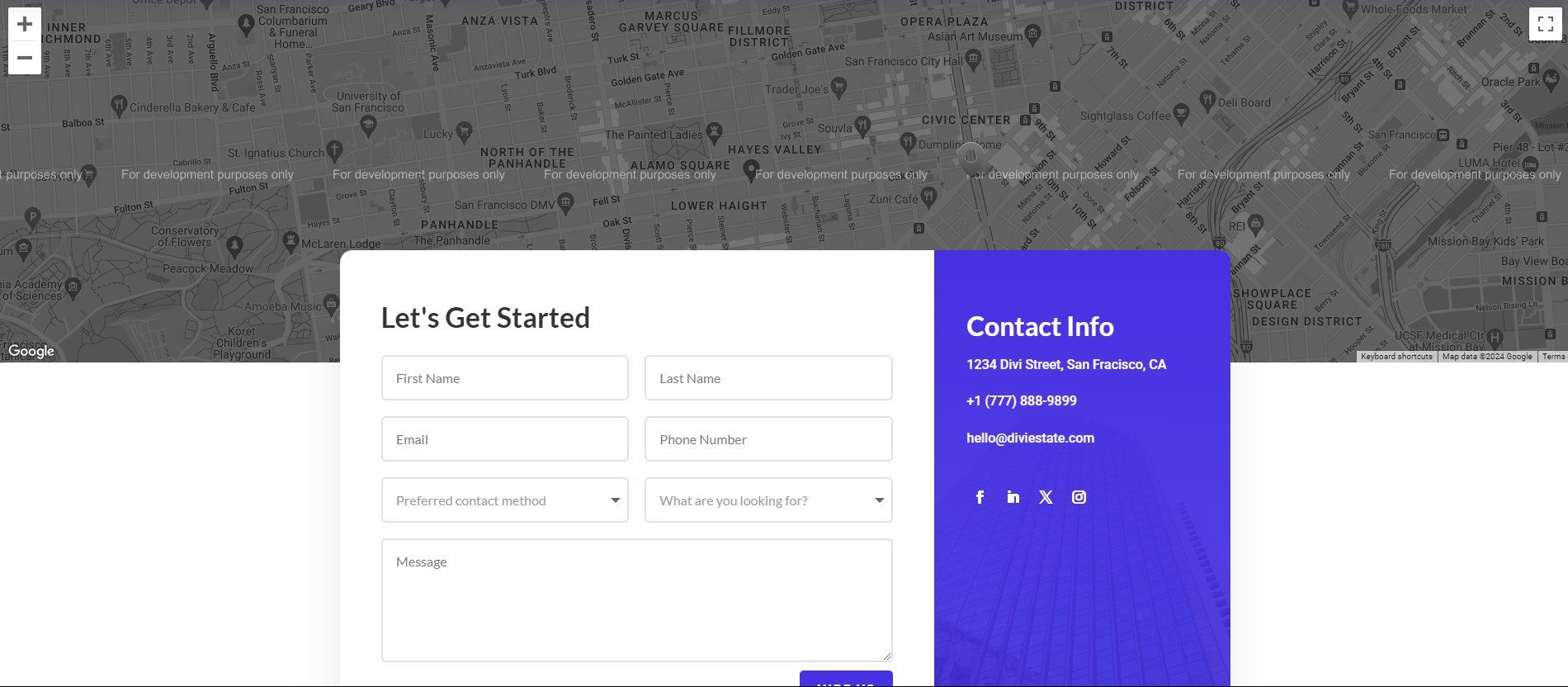
Contact
The Contact page should make it easy for visitors to inquire about properties or your services. Include a contact form, phone number, email address, and physical address. A map showing your office location can also be helpful.

This page is essential for converting visitors into leads by providing them with multiple ways to get in touch with you.
Integrate or Create Property Listings
There are plenty of real estate plugins to choose from. Most all work in such a way that they will work with Divi (either by creating custom post-types, displaying listings via shortcode, or another method of embedding). Here’s our favorites, depending on your exact need:
Easy Property Listing

Easy Property Listing can import and display property listings from CSV or XML files (Pro version only). It also makes creating custom listings for houses and land sales easy. It has more built-in tools, like CRM, advanced search filters, map displays, and customizable templates.
If you have determined you want MLS integration and can afford it, other Real Estate plugins automatically integrate with MLS and IDX platforms. For reference, MLS is the originator of property listings, and IDX is the software used to pull and display those listings on a business website.
Realtyna
Realtyna is a great option for growing real estate agencies that need a dependable, scaleable solution (and can afford one). The platform offers numerous real estate themes you can choose from. It even integrates with Divi and is highly regarded as one of the best solutions on the market. However, its pricing is steep and would need a full commitment for its implementation to be worth-while.
Showcase IDX
Showcase IDX is a comprehensive solution for publishing listings, importing MLS data, and developing client relationships. In addition to enabling IDX use, the plugin doubles as a CRM solution for agents needing help with client management.
Estatik

Estatik is a WordPress real estate plugin for listings. It shares several features with the other tools we’ve discussed so far, including the option to add new listings and customize their fields.
Creating Custom Post Types for Property Listings
Alternatively, you can create custom post types for properties using a plugin like Advanced Custom Post Types. This method allows you to tailor the property listing pages to your needs, defining custom fields for property details, images, and other relevant information.

This route is pretty good if you are using a developer or know you won’t need MLS integration (custom integrations with MLS will need a developer). Solo realty agents may find that this lets them control more about the listing they want to showcase and stand out from other realtors using basic property information from an MLS. For instance, you can set this conceptual map for your listings:
- Property Post Type
- Categories: Condo, Single Family Home, Duplex, Commercial, Plot, Agricultural
-
- Property Field Types: price, square footage, address, year built, number of bedrooms, number of bathrooms, property description, property tax history, neighborhood and school details, flood risk, Google map embed, VR/Matterport embed, and much more.
-
- Categories: Condo, Single Family Home, Duplex, Commercial, Plot, Agricultural
This is a great way to create a bespoke real estate website with high-level control. Adding AJAX searching and filtering would be a great next step in helping people navigate your available properties.
Configure Theme Builder Property Pages
Divi’s Theme Builder is a great tool for controlling the layout and styling of your website. Use it to define content layout templates for individual property listing pages, incorporating photo galleries, detailed property descriptions, maps, and inquiry forms. Design archive/search result templates with filtering options, listing previews, and pagination to streamline the user experience.
Single Property Listing Pages
Each individual property listing should include detailed descriptions, high-quality photos, virtual tours, and key property information. Whether you use a custom post type or a real estate plugin, you display that through Divi’s theme builder (which creates templates for showcasing individual property listings using dynamic data).

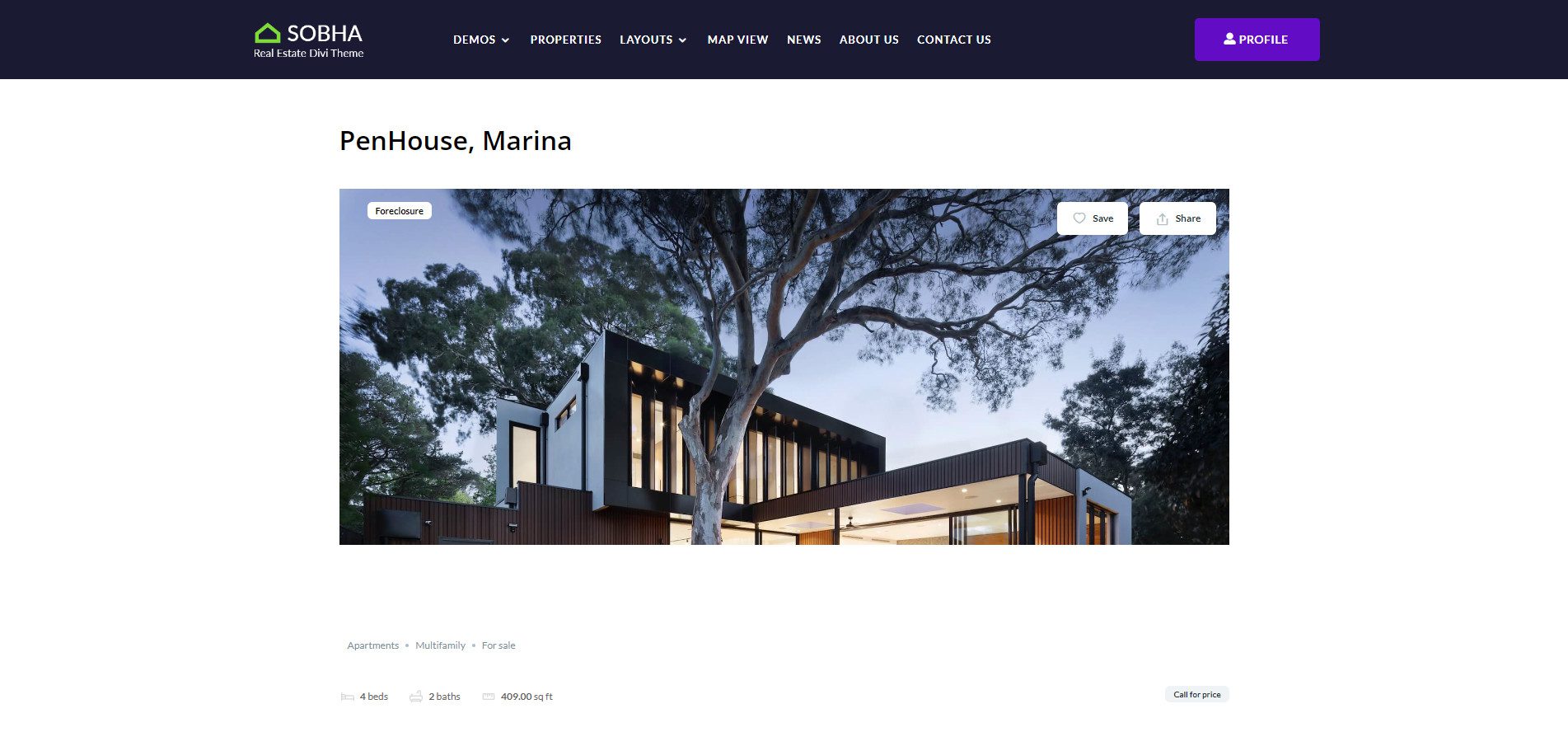
SOBHA Child Theme Layout for Single Property Listing
Page Builder templates save you from duplicating the page from an old listing, swapping out URL/title/property info, and publishing it as a new page. That works, but you can work much faster using a real estate plugin or custom post types. Like a blog post, you can create a new listing, and the defined styles are automatically applied.
Property Listings Archives
A Property Listings page is essential for showcasing all available properties. This searchable and browsable database should be user-friendly, allowing visitors to filter properties by various criteria such as location, price, and type.

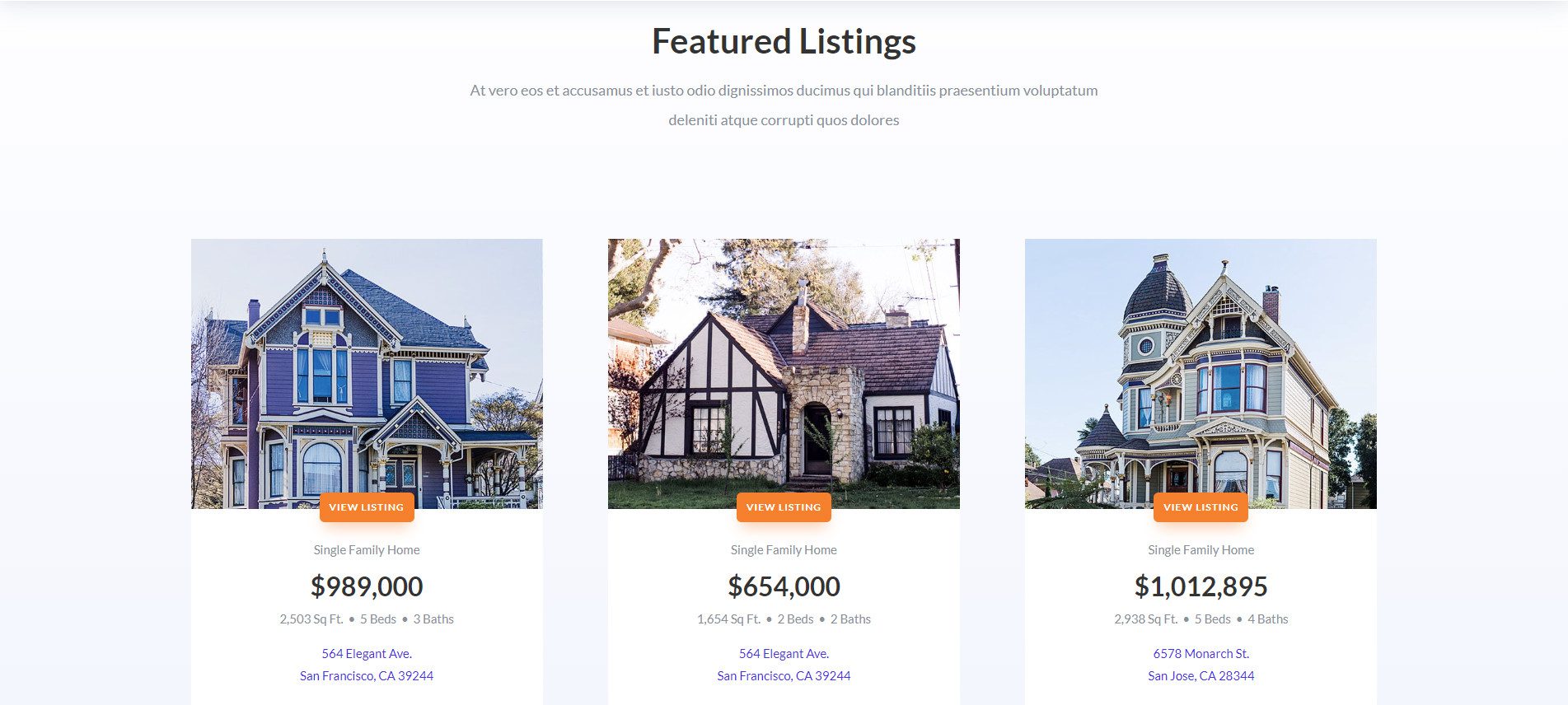
Listings Page Layout from Divi Real Estate Layout Pack
This page ensures potential buyers or renters can easily find and explore properties that meet their needs. When clicking a given property, it should open the single post page displaying that property.
Blog
Maintaining a blog with regularly updated content is crucial for driving traffic and engaging with your audience. Post-market insights, home buying/selling tips, neighborhood guides, and other relevant content to establish yourself as a knowledgeable resource in the real estate industry.

Divi Real Estate Layout Pack – Blog Archive Page
Blogs can improve your website’s SEO, keeping it visible in search engine results and attracting more visitors. It can also help to establish your authority and trustworthiness.
Step 4: Add Functionality with Plugins
Rank Math SEO
Rank Math can significantly improve local SEO for real estate listings and content, potentially helping them rank higher in search results. It makes it simple to add reusable schema markup for blog posts and also helps create schema for events, improving how listings show up in search.
Analyzes content to improve property descriptions and blog posts. Enhances image SEO for better showcasing of property photos.
WP VR
Virtual real estate tours are growing in popularity, in no small part due to their convenience. Scheduling and planning real estate tours can be a lot of work, particularly for popular listings. One alternative is to create virtual tours using a plugin such as WP VR. It takes 360-degree videos and makes them easily viewable on websites. It’s a great plugin to check out if you have a photographer or videographer who creates these media types for your listings.
WP Rocket
When it’s a seller’s market and dozens of people are looking at and putting offers on houses every hour, you want a resilient website that loads quickly and minimizes the resources needed for your web service. WP Rocket is just the ticket.
WP Rocket significantly improves website loading speed, critical for user experience, server resource usage, and SEO. It does this by implementing caching to serve pages faster, which is especially important for image-heavy real estate sites. It can also optimize CSS and JavaScript files and lazyload images, improving page load speed for your users.
EWW Image Optimizer
As you know, pictures do the heavy lifting for piquing interest for open houses. Whether you just professionally staged a home or sent a drone up to catch every angle, you want to display those property images to capture the intangibles that make selling a home easy. However, staying on the theme of page load times and user experience, having lots of huge images will slow things down. That’s where an image optimizer comes in.
EWW Image Optimizer takes all the images in your WordPress media library and compresses them so they strike the perfect balance of quality and compression size. It also automatically resizes images to prevent oversized images from slowing down the site and converts images to WebP to leverage modern image formats that load faster.
Cost of Making a Real Estate Website on WordPress
There are pricing options for any website need. If you only want a digital business card, you can spend less than $30 per year to make that happen. But as you add more features, reliability, and speed, your costs will rise accordingly (and your business prospects as well).
Solo Real Estate Agent Website
You’ll need just the essentials for a basic, budget-friendly real estate website setup. Here’s what you should consider:
- Domain + Hosting: Opt for a reliable and affordable hosting provider such as SiteGround. Hosting typically costs around $3.95 to $6.95 monthly, while a domain costs $15-$22 per year.
- Divi Theme: The Divi Theme by Elegant Themes offers a versatile and user-friendly design experience for $89 per year (it is also available in a lifetime plan).
- Free WordPress Plugins: Utilize free plugins from the WordPress repository to add necessary functionalities. Examples include:
- Easy Property Listings’ free plugin is enough to get started if you must display properties
- Free Rank Math plugin to help you with essential SEO tasks
- Bloom Opt-in, which comes with your Divi Membership
- Siteground’s website optimization tools are built into your hosting
Estimated Annual Cost: Approximately $110 to $130 each year.
Business with Cashflow and Looking to Scale
For agencies ready to invest a bit more to facilitate growth, additional tools and services can provide enhanced features and efficiency:
- Domain Hosting and Divi Theme: Same as above.
- Child Theme: For additional design and functionality, consider purchasing a real estate-specific child theme like the Orion Real Estate Child Theme for Divi, which typically costs around $30 to $60.
- Image Optimizer: Get EWWW Image Optimizer to ensure faster load times for image-heavy content.
- Free and Premium Plugins: Continue using free plugins, but also consider starting to use premium options for better features:
- Rank Math (Free) for more features (local business, advanced schema)
- EWW paid plan to start speeding up your website drastically.
Estimated Annual Cost: Approximately $200 to $500 per year.
Regional Real Estate Businesses
For established businesses aiming for top-tier performance and capabilities, investing in premium tools can significantly enhance the website’s efficiency and reach:
- Divi Theme and Domain Name: Same as above.
- Hosting: Consider more advanced hosting. You can stick with Siteground but upgrade to dedicated cloud hosting for guaranteed resources for your site ($1200/year+).
- Premium WordPress Real Estate Plugin: Plugins like Realtyna or Showcase IDX cost between $100 and $1300 annually.
- WP Rocket: A premium caching plugin to improve website speed and performance, costing around $49 annually.
- EWWW Image Optimizer (Premium): For advanced image optimization features, priced at $70 per year.
- Rank Math Pro: For enhanced SEO capabilities, costing around $59 per year.
- Extras: You can continue finding extras like adding VR or Matterport support to your websites. Keeping a developer on retainer is also handy and can help you create a better experience.
Estimated Annual Cost: Approximately $800 to $2500+ per year.
Featured Products for Realtor Websites
We’ve thrown a lot of options, configurations, and tools your way. Now is the time to chart your course and choose the tools you need to build your website. Choosing WordPress and Divi is a great way to make sure you are positioned to make changes and grow as your business matures.
| Featured Realtor Website Products | Price | Description | ||
|---|---|---|---|---|
| 1 | Namecheap | $14/year | Domain registration | Get |
| 2 | SiteGround | $2.99/month | Web hosting service | Get |
| 3 | Divi | $89/year | Premium WordPress Theme | Get |
| 4 | Bloom | Included with Divi | Premium Email Opt-in | Get |
| 5 | Orion Real Estate child theme | $49/year | Real estate child theme for Divi | Get |
| 6 | Sobha RealEstate child theme | $22/year | Real estate child theme for Divi | Get |
| 7 | Real Estate Child Theme for Divi | $29/year | Real estate child theme for Divi | Get |
| 8 | Realtyna | $4,199/year | Real estate plugin | Get |
| 9 | Showcase IDX | $84.95/month | Real estate plugin | Get |
| 10 | Directorist | Free; $79/year | Business directory plugin | Get |
| 11 | ACPT | Free; $29/year | Custom Post Type plugin | Get |
| 12 | WP VR | $63.99/year | Virtual tour plugin | Get |
| 13 | WP Rocket | $4.90/month | Speed optimization plugin | Get |
| 14 | EWW Image Optimizer | $7/month | Image optimization plugin | Get |
| 15 | Rank Math | Free; $7.99/month (billed annually) | SEO Plugin | Get |
Time to Start Building
Your real estate site has a lot riding on it. Make it the best that it can be. Future-proof your website with WordPress and Divi’s scalable page builder. If you aren’t completely sure if you should use Divi for your project, contact our sales team for help.






















Leave A Reply