Last week we introduced Divi 2.4, the biggest upgrade in Divi history and a giant leap forward for our most popular WordPress theme. There are so many great features to explore in this update that it was hard to describe them all on the release post, which is why we have decided to do a 2-week series of informational blog posts that will aim to teach you how to take full advantage of Divi 2.4 and its new options. In part four of this series, we will go through the new Footer Customizer controls and how you can choose the best settings based on your content.
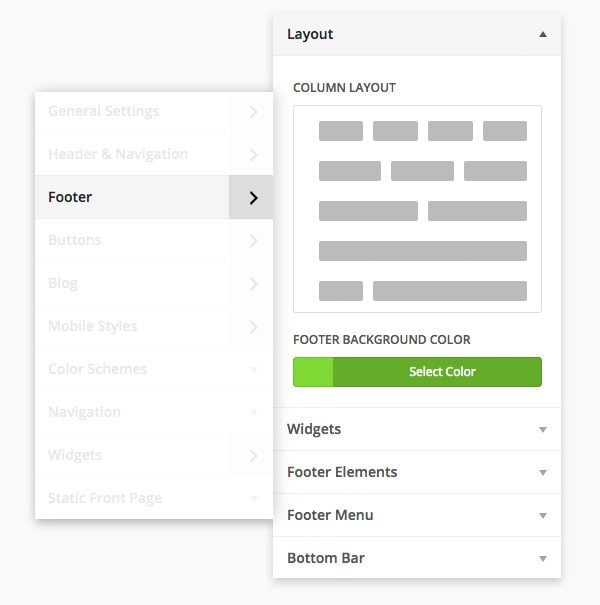
The Divi Theme Customizer got a huge makeover in 2.4, and one of the customizer sections is dedicated to your website footer. Now you can select a footer column layout, style the text of your widgets, and customize your footer menu styles if you’ve assigned a footer menu.

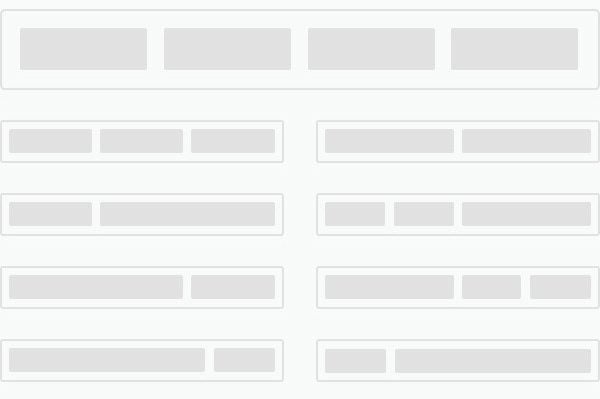
Prior to Divi 2.4, you were stuck with a four column footer even if you didn’t have four widgets to fill those columns. Now, if you only have 2 or 3 widgets, or if you want to display all of your widgets in a 2 or 3 column layout, you can easily change your footer layout in the theme customizer. Below is a preview of the 9 footer layouts you can choose from. The Footer Layout tab also lets you define the background color of your footer.

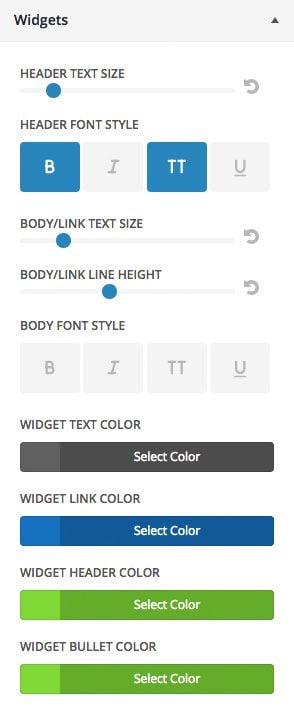
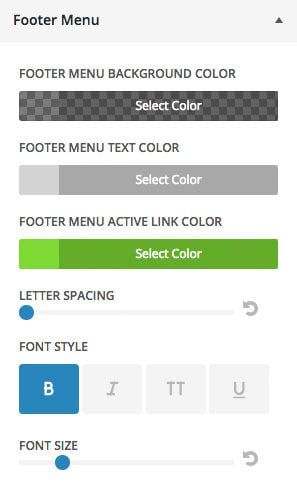
Widget Text Styling
Your footer background color, website text styles, and overall color scheme of your site all influence how you should style your footer text styles. Since we have no control over what those colors and styles will be, we’ve put the control into your hands with a new set of widget text style settings.

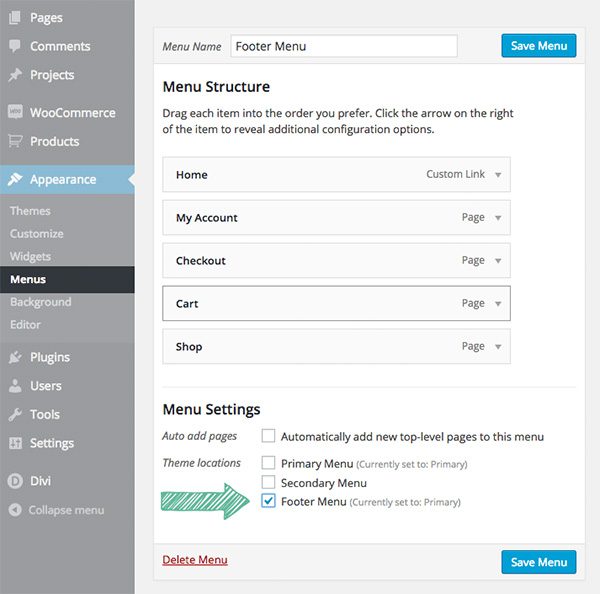
In your WordPress Menus tab, you can assign any menu to appear in your footer. This can be a nice alternative to adding a Pages Widget or back-to-top button.

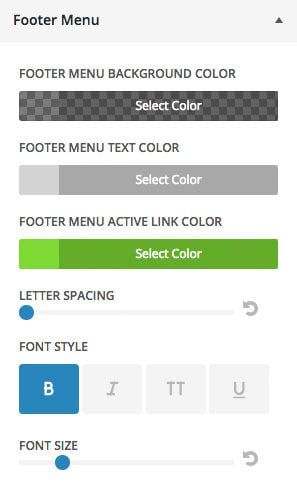
Just like the widget typography settings shown above, you also have full control over the the text styling of your footer menu.

The Footer Customizer also comes with controls for the bottom footer bar, which contains the website credits and any social links you have enabled.

All of these features are great on their own, but it’s all about how you combine them that makes a great footer. Being able to adjust text sizes, text colors, and background colors, you can create a footer that stands out from your site’s main content, but still has compatible colors and typography. Below are a few footers that you can create using the new footer controls.
1/4 :: 3/4 Layout
This layout is great for adding your logo into the first column of your footer if you have a more squared or portrait sized logo. The 3/4 column allows for a big block of text in the footer, which is way more appealing than squeezing a lot of text into another 1/4 column. Other common widgets that can take advantage of a 3/4 column are the Recent Blog Post widget, our Monarch Social Follow widget, or other third party widgets such as a recent tweets widget.
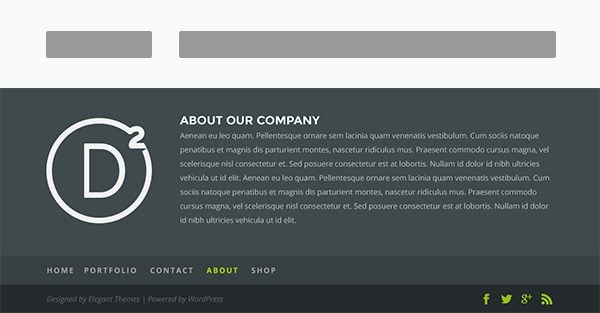
Because of the ability to choose transparent background colors for your footer menu and bottom footer bar, you are able to create a nice cohesive color palette based on your overall footer color.

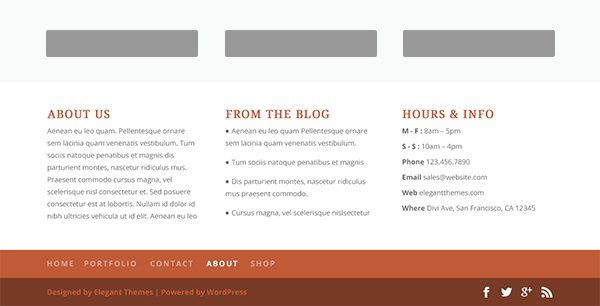
1/3 :: 1/3 :: 1/3 Layout
The equal-thirds column layout is similar to the default equal-fourths layout, but is more convenient if you only have enough footer content to fill three widgets and/or want your widgets to be a little wider for more content. This layout is one of the most versatile options, in my opinion, because its 1/3 columns are generally a good width for any kind of widget whether it’s text heavy, an image, or a list of some sort.

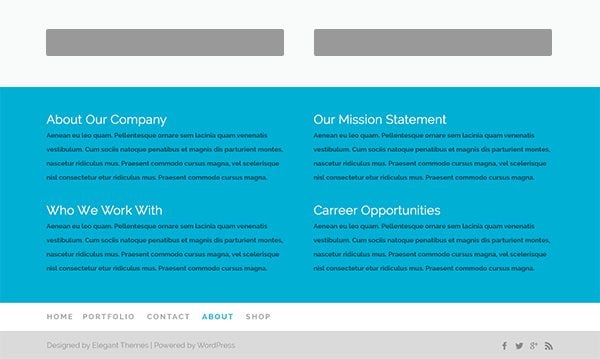
1/2 :: 1/2 Layout
You will notice in this example that I chose a 2 column layout, but I have more than two widgets. No matter which column layout you choose, you can still display up to four widgets. This layout is good if you have more than 2 widgets that benefit from a wide column, such as text heavy widgets.

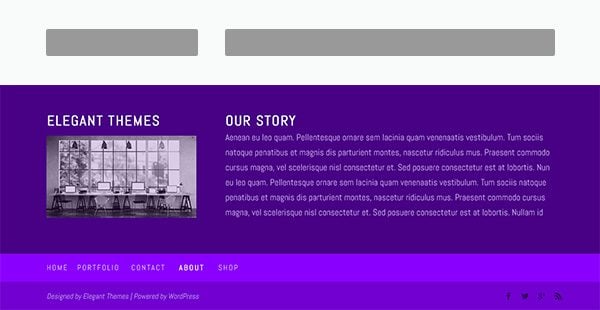
1/3 :: 2/3 Layout
This layout is very similar to the 1/4 : 3/4 layout, but gives you a little more width in your first column for something like an image/logo with a wider aspect ratio or a smaller chunk of text.

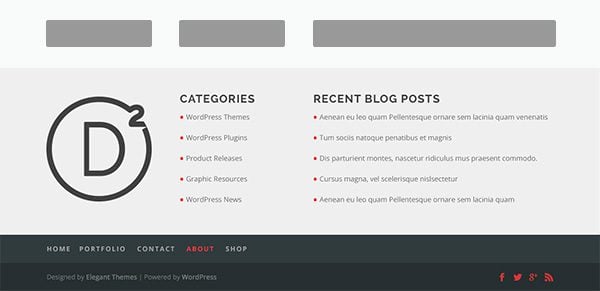
1/4 :: 1/4 :: 1/2 Layout
This layout supports the most versatility in terms of column widths in that it has two narrow columns, 1 medium sized column, and if you place a fourth widget, it will actually span the width of your footer below the first row of widgets.

These are just 5 examples of the 9 layouts you can choose from, and the color/typography combinations are endless. As described throughout this post, figure out what sort of column widths best fit the needs of your footer content, and base your layout decision on that. We hope that these options make it easier for you to achieve the best footer design for your content, and to make your Divi site more unique.
Don’t forget to check out our previous post on Global Modules to see how you can create an even more customized footer area by building it with the Divi Builder!









Just bought this and found I have to jump through hoops to remove the footer credits.
Not good enough Elegant Themes, I’ve paid for this theme so you have no right to force your ads on my sites.
One refund request coming up.
Love the Divi theme and after spending alot of time learning it, building my Divi Library to use on the 30+ sites that I manage, I see that Elegant Themes has made it difficult to remove the credits in the footer. It doesn’t make sense to create a theme that you market in your training videos to developers in the ease of use of building libraries to use across sites if we have to go through the hassle of modifying the footer code on every site everytime there is an update. You have not made it easier, you’ve created frustration among those who want to love your themes making them unlovable! Please listen to your users and fix this issue! Every other theme I have ever used has an easy way to change the copyright info/footer text. If you want us to stick around and love your themes, you have to listen to what 100% of your users are saying about this!
On the basis of a wordpress divi demo at the weekend, I’ve made my way over from Joomla, purchased an elegant themes subscription and started playing around.
The first option I’m used to looking for is removing template branding. As a joomla user I’m used to plenty of css mods and occasionally digging into php files. But not to remove the branding from products I’ve paid good money for.
The fact is people can remove it in a number of different ways – as evidenced by this thread. But because it’s potentially a repetitive task it is a little annoying. So no one really gains – any brand awareness gain is cancelled out by the bad will it generates amongst existing customers. Leave labeling products to the fashion industry.
Folks, using a child theme is a site development best practice. Period. Not using a child theme is just not smart. Enough on that.
Yes, for someone who likes the ET products as much as I do, I am also disappointed in the lack of direct response to the numerous inquiries about modifying the default credits in the footer. If this is a corporate marketing decision, be transparent and say so. You owe your customers at least that much.
Sure, one can use the Divi Booster, and I can confirm that it works just fine. But that’s a $29 workaround, nothing less. And, of course, there’s the Divi Footer Editor being pushed. Again, just more money for something that should be fixed in the Divi product.
Of course this can be fixed in PHP. There are many comments in this thread showing just how to do that. But really isn’t the Divi theme being marketed as one that has the flexibility to support designs without coding?
So, Nick and the Elegant Themes Team, put something out on this now. Right now your silence speaks volumes and is very offputting to customers–like me– who are otherwise inclined to be very big fans of your products.
After successfully changing the content of the Footer in the Bottom Bar….how do I get it to center?
Sorry. Code got converted. Let me try again. Replace it with this:
<p id="footer-info">© <?php echo date( ‘Y’ ); ?> <?php bloginfo(); ?>, <?php bloginfo(‘description’); ?>. <?php _e( ‘All Rights Reserved.’); ?></p>
Nikki – does this get dropped into the custom CSS field? Apologize if this is a silly question – all this is a bit greek to me!
Great site builder! It’s unfortunate to have to revise the footer to manage the credits. A child theme makes sense so that theme updates don’t affect the modified footer.php. If you just want to replace credits with a copyright notice, this code plugs in the current year, the site title and tagline automatically:
—- Replace this —-
<?php printf( __( 'Whos theme %1$s | Powered by %2$s | Designed by %3$s', 'Divi' ), 'My Theme‘, ‘MyPress‘, ‘Your Design Agency‘ ); ?>
—- With this —-
© , .
Hi,
Coul it be possible to make a tutorial to explain how to create a footer with image, text, etc. like the 1/3 :: 2/3 Layout example.
Thank you.
I tried to place via style.css the footer at the bottom of the page, without the rules about “position :fixed or absolute .
Is there an alternative way for solving it? I tried to edit the page container, setting the “min-height: 100%;” but it doesn’t work. 🙁
Sorry for my bad english. 🙁
Edit footer.php
Divi Booster has no effect on the footer as of DIVI 2.5, at least not when I tried it. I put in a comment about it last Friday on the Divi Booster site(October 9th, 20150 and the comment is still awaiting moderation (October 13).
Also, changing the footer code manually through the footer.php file had no effect somehow. Even if I deleted the previous suggested code to be changed.
The only thing that worked was to remove the footer area completely:
#footer-bottom {
display: none;
}
(CSS added to APPEARANCE>EDIT CSS)
Then added a global module (instructions: http://www.elegantthemes.com/gallery/divi/documentation/global-modules/)
As much as I like the DIVI theme and builder, and some of ET’s other products, I do not appreciate having the Elegant Themes credit at the bottom of the page of themes I have paid for.
That info is already in the back end. It is a non-professional, unwelcome inclusion in a paid-for product of this type, and should be reserved for free trials only – you know – the way EVERYONE ELSE DOES IT!
If I seem angry about it and the waste of time it has caused me to remove it – it is because I am.
Please ignore my previous comment about DIVI Booster not working – it does. I had WP Super Cache turned on and it was preventing updates showing up on the front end of the site I was working on.
This also applies to the footer code changes I tried to make manually. They would have worked, but I just couldn’t see the changes.
Turning off WP Super Cache allowed me to see my changes, and so I can now confirm that everything works.
My apologies for any confusion this may have caused!
Does someone know if its possible to center the footer widgets?
To me Ronnie’s code is still working on last DIVI release,
anyway I also found this pretty useful to further customize bottom bar and its icons:
http://diviguide.com/guide-to-divis-bottom-bar/
How to change the credits in the Divi them: From your WordPress dashboard go to appearance then editor. Click on Footer (footer.php), then just edit the text and links by ET to your information.
I use “Say What?” plugin.
Replace “Designed by %1$s | Powered by %2$s” with “Divi” domain by the string you need.
That works without change the code.
Is it possible to add modules like the map module to the footer?
Kind regards,
Gavin
I simply removed (no display) the footer using the by adding the CSS described above and then added “fantastic copyright free” plugin. Works great! I got tired of editing the footer, especially with so many Divi updates. The child theme is probably the way to go, but some have mentioned issues with that as well.
I do not know if anyone caught this or mentioned it; I’ve tried to read through all the comments, but here’s how to change the footer text WITHOUT having to have a child theme or change the footer.php.
Purchase the Divi Booster plugin, and it’s all built in with a box to simply type the new footer text. It’s $19.00 and will save your sanity! https://www.wpthemefaqs.com/divi-booster-the-easy-way-to-customize-divi/
Here’s the instructions on where to change the footer text:
https://www.wpthemefaqs.com/changing-the-footer-links-in-divi/
Hope this helped.
I really like the Divi theme. I use it on many websites I build and plan to continue in the future as long as it remains supported and continues to add great functionality.
Yes, I can build a child them. Why do I want to spend the extra time to create a child theme for my many sites, past and future, when the only reason I need it now is for the copyright?
I know there is a plugin that addresses this, and I am appreciative of their efforts. But I am looking for one alteration to your current theme, and that is for the footer. Odd that I don’t see anyone from ElegantThemes offering any input above when so many are talking about it. Maybe your reply is when someone says, “child theme”?
I am asking now, is this going to be addressed as an added feature soon? Because if I go invest in a plugin and then a week later you provide an update that lets us change the footer…
I would greatly appreciate a reply saying, “yes we are doing this now” or “no, might as well go get that plugin”
I totally agree with most of these people that are requesting the option to change the credit line on the footer. I will be canceling by subscription for next year…Many people have asked for this and I found this to be deliberate and poor customer service.
ET phone home! It’s about the footer credits.
I’m embarrassed. I’m stuck a the car dealer getting a wheel alignment. I just got off my mobile with a new client telling her what a great site she has and spending $$$$. I just read this thread to my horror and consternation, remembering I’ve made a divi update, no problem right? Since I always make a child theme, via ftp, copying parent footer to child theme folder, make changes. I just checked the site. Now the client sees the ET link. I’m NOT on my desktop. Thanks ET. ?
Fully agree. I love Divi. The only thing I don’t like is the crredit at the bottom, or the ability to customize it… Not just for removing the credits, but also for adding anything else, like a privacy policy etc.It’s very counter productive to have to add a plugin just to add a few lines of text.
Transparency in practice, ET. Surprised the team is so quiet on the issue of editing the footer text. Just come out and say it’s a marketing strategy and ET has no plans to change.
I love the new Divi but am frustrated that in the promotion of the new theme, one of the key benefits is that you no longer need a child theme.Except to modify 100 characters in the footer. A bit counter-productive.
I do not know if anyone caught this or mentioned it; I’ve tried to read through all the comments, but here’s how to change the footer text WITHOUT having to have a child theme or change the footer.php.
Purchase the Divi Booster plugin, and it’s all built in with a box to simply type the new footer text. It’s $19.00 and will save your sanity! https://www.wpthemefaqs.com/divi-booster-the-easy-way-to-customize-divi/
Here’s the instructions on where to change the footer text:
https://www.wpthemefaqs.com/changing-the-footer-links-in-divi/
Hope this helped.
About the credits, you can still use your own footer.php in your child theme, it works well, but if you want to use the new footer functions, start by copy the footer.php which is in Divi folder in your child theme folder then edit this file, you will got your own credits (and more if you want) + the new footer functions.
Hi, Not sure if I’m totally missing something here, but once you’ve selected the layout and customised the ‘style’ (eg font, colours etc), how do you actually place ‘content’ into the footer columns (whether it be a widget, text, logo etc)? I’ve tried to add a footer widget through the WordPress.org ‘Appearance’ then ‘Widgets’ menu and it still only gives me the stockstandard 4 column footer widget layout, even though I’ve selected a 3 column footer layout in the Divi theme customiser.
Hi guys, I’m playing with the new Divi but I can’t find where I can remove the transparency on the footer, I want a plain color, no transparency, we can do it with the customizer?
I found a way to change the credits without change code. Go to Theme Options – Integration – Add code to the and past the code in the text area.
<script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#footer-info").text(' '); jQuery('<p id="footer-info">Copyright ©2015 <a href="http://yoursite.com" >Your Site</a>. All Rights Reserved.</p>').insertAfter("#footer-info"); }); </script>I tried this and it didn’t show up. I am using a child theme, and I put the code you suggested in the Divi Theme Options, which is probably why it didn’t show up. Do you know where I’d put it if I’m using a Child Theme?
Will this stay in the options after an update?
If so thank you for this. It’s a pain in the arse that it changes back after every update
Thank you Ronnie – works perfectly!
I have been using this in my footer.php file to auto change the copyright date based on your server. I see that your code works for the body insert. That is great but I wonder is there a correct way to put this in without it breaking?
this no longer seems to work in the latest div theme
That should be the <body text area, sorry.
Ronnie… you are THE MAN!
In addition to pasting that code, don’t forget to ‘Enable body code’ at the top right of the Integrations panel
Thank you for the code Ronnie, it made it easy to change the footer information.
Nice one Ronnie.
Since Elegant themes couldn’t be bothered to replay to their own posts the users have come up with a solution on their own
Well don
Yes, but how do I turn the footer OFF?! I don’t want the footer with the default template/theme, but there is not ON/OFF switch to get rid of it.
Footer Column Layouts are blank. I can choose the different layouts but I can´t see it…
I didn’t try it yet (guys why did you launch this incredible update when I enjoy my yearly vacation in Okinawa???) but I feel not confortable with the cursor which allow to choose the font size or the letter spacing, how to control the exact size without a live preview? why not just use a a box where we can enter the size ans a dropbox to select the unit? (px, pt, em…).
What about adding a toggle feature to enable/disable pinch-to-zoom without having to modify the functions.php file?
Tried to change the footer credit and I have since lost most of the images on my site. My site is now a mess. Help!!!!!!!!!!!!!!!!!!!!!!
I can’t see the options for column layouts whatever browser I use. The window for that is empty, so I can’t choose other than four column layout. Anyone else has this problem? What is the solution?
It was answered by Slava: “Hi, this issue exists only if you’re using non-English version of theme. We found the root cause of the issue and we’ll fix it in next theme update.
If you need to configure the footer layout in current version, then you can temporarily switch the language of your WordPress to English, then configure the footer layout option and then switch back to your language.
Sorry for inconvenience.”
I changed language settings but even though I now can see the column settings, the changes I make don’t register. See what happens for you.
Thank you for the tip, I will try and come back with the result.
There is a problem with the color scheme as well, I see only the old ones (blue, green, orange, etc.), but I guess I should be able to define the colours myself.
Thank you for providing this series of resources-and-tips blog posts related to getting the most out of Divi. They are a welcome addition!
What do you think about adding the option of a “sticky footer” that will always show at the bottom of the screen, similar to a sticky header? Perhaps add similar functionality as the header has in terms of minimizing when scrolling, etc. There may already be other solutions for it, but perhaps it can be added to the Customizer.
And on one more note, I want to echo the sentiment of many that providing customers with a less cumbersome solution to editing the credits section would be welcome, whether through options in the Customizer or ePanel; by default, it could even still display the ET link. But having to resort to plugins, a child theme, coding, or similar workarounds to make a simple edit doesn’t do this otherwise greatly-customizable theme justice. This is a recurring and reasonable feature request, and I think your users would greatly appreciate it being implemented.
Cheers!
I am all for sticky footer and/or sticky module if we decide to use a global module as a footer.
I’m in love!! <3 Thank you so much for the new footer customizations!!! aaaaagh! Can't wait to start using it 🙂
Thank you for the updates!
One of the problems that I have with the new update is the “Pricing Module”.
Is there any way I could adjust the alignment on the currency?
The word “USD” was overlapping with the price. http://corporatehub.hk/pricing/
In the previous version, it does not have this problem.
Thanks a lot!
This theme is getting better and better
Personally I would use a child theme as Facu Puig says. And there he provides a link. I am a developer and it makes sense to to this.
However, Themes like Divi have created a breed of site building people that can make a nice site but would not have confidence to create child themes – I know people that can build a site with divi but dont know how to use ftp. Not ideal but good for them!
So for all those clickers out there, I think you can use the divi booster plugin to change the footer without child theme. May not yet be divi 2.4 compatible but I am sure it will be soon.
Facu – is there a list anywhere of divi hooks and filters that you know of?
Cheers all!
For those of you who want to remove credits from the footer go to the training area and watch the video on creating global modules rows and section. In the video there is a discussion about using a global module as your footer and therefore no longer needing to use the footer section. http://www.elegantthemes.com/gallery/divi/documentation/global-modules/
No reason anyone should have to use a child theme or create a global footer module to change footer credits…period. It’s intentional on Elegant Themes part for whatever reason, and should be changed without debate.
By the way; I’m good on footer credits either way, it’s just not right to leave this very basic feature out. And if ET decides to add this feature, please allow php for current year, or shortcode for current year.
Get Er Done!
Great call Roberto
I had all this sorted out with a child theme – the move to all the extra customisation seems largely to do away with the need for Child themesl; indeed, it becomes a juggling act between fiddling things with sliders and fiddling things in CSS / PHP in the child theme code, which doesn’t work.
The sliders have dealt with many of my Child theme necessities – the lack of control over (C) and designer was a pain, think the global module is an interesting way forward
OMG! PLEASE Stop asking to change the content in the footer!!!
USE aChild Theme, USE A CHILD THEEEEMEEE!
http://www.elegantthemes.com/blog/resources/wordpress-child-theme-tutorial
Please read the blog, this post, read that other already asked, and a lot of people already responded.
Please Stop !
Thank you
Agreed. Child theme is the way to go.
Doing that blocked all my multiple child themes from posibility of using new cool options of Divi 2.4 footer. Need to replace code on them all. And only change it was, was the change of credits.
Usinch child theme to just change credtis is valid option, bud it makes problems for future upgrades which is counterproductive and just stupid.
Not using a child theme will be worst for every single and minor update.
Using it, you can upgrade without problems, in this case the update was gigantic and there were issues to address no matter if you were using a child theme or not.
Believe me, use a child theme even if it is for change your footer content.
+1 Facu
Divi 2.4 broke all the child themes, so it was not a solution that worked as it turns out.
My child theme worked just fine after update (and still works). It all depends on what you you are using it for I suppose.
Why should we have to set up a child theme to change the credit at the bottom? This is a simple theme settings option in most premium themes.
The fact that this has been requested multiple times even in just this one thread shows it’s a popular request, yet the lack of a single response speaks volumes…
Hi, I’m trying to set a full width slider where is REALLY full width. As you can see on this website http://www.aceinternational.com.do it does not get the full width of the screen as it appears in other examples made by ET… and I’m trying to find the ET Setting on wordpress but I can’t find it.
Any suggestions?
You need to disable boxed layout, otherwise nothing can actually go “full width,” since it is confined to the box.
Hey Nick,
why you don’t reply to the footer credits issue?
Be frank and open and tell us your opinion! don’t you think that is a bad marketing to stay silent in this?
Don’t you see your customers needs?
Just reply, pls!
Agreed!!!! Why is no one answering this question? Very childish to just ignore the issue. Just give us an answer please. We pay for these themes.
The Elegant Themes team had already far surpassed every expectation I had when I joined 5.5 years ago. Now, with Divi 2.4, just about everything I could need is here. And the blog has become a super source of helpful info that saves me so much time. This Divi 2.4 post series to update us is very thoughtful. Thanks Nick & ET team!
Really enjoying Divi it is truly Awesome!!!!
I’d like a way to turn off the Elegant Themes credit at the bottom of the page, would prefer to add a credit or affiliate link to Elegant Themes in my About page.
Thanks for all the updates and tutorials on the new features, but given the many warnings and issues regarding upgrading that have been posted on the support forum, I’m not going to get a chance to play with the new features for a while.
I’d like to see an article/guide on how best to upgrade to 2.4 for those of us who have used child themes with custom tweaks for the previous versions of Divi.
It seems to me that knowing this upgrade was such a large change and would require some major adjustments to our previous sites, some kind of migration guide should have been prepared before releasing it.
I have so many client sites running 2.3 that the thought of having to redo each site and figure out how to migrate everyone with the least amount of downtime is making me think twice about updating.
Unless you tell me otherwise, I have a feeling there will be many late nights migrating clients to 2.4. 🙁
That being said, thanks for all your hard work and the great job on 2.4.
I feel your pain, I have some work to do before I update sites. Lucky, it is just minor tweaks. I don’t need the new features on these sites the only reason to update those sites is security and of course staying in sync with future WordPress updates.
Great job guys!
The footer & additional controls look very cool.
Love the work you have all put into Divi 2.4
I am reluctant to make only a negative comment when this update has consumed so much effort and is clearly very very good but what about changing the credits text, that was always a pain and doesn’t seem to have been addressed….
I guess Nick will not answer the question about changing the credits. Clearly, this is something designers would like to do; and that Elegant Themes would like NOT to do.
There is a plugin out there that will allow you to do this, without making a child theme.
Certainly something ET could do easily, if they wanted.
Just saying.
Quite right Randy – this is the only reason I now feel I have to mess about with either child themes or plugins – REALLY, REALLY annoying that it isn’t a simple change in the customiser.
Placing the following in the custom CSS will hide the credits:
#footer-info{display:none;}
Then if you want your own credits, add a text box at the bottom of the footer.
Thank you! When I try, I don’t get any choices of layout on the footer option and the changes I do on the footer bar don’t show (I mention this so as it might give a clue. I have tried with deleting the widgets I have to give it a clean slate but that didn’t help. Any clue, or do I need to contact the support team?
I have the same problem. A ticket under this title “NO CONTENT IN SETTINGS FOR FOOTER” is open allready.
Thank you Raphael!
And there was much rejoicing \o/ \o/ \o/ \o/ \o/ \o/ \o/ \o/
Great update. And, the series of blogs about the new features are awesome. Thank you!
So many changes in new Divi. I have to spend more time to check all! 🙂
you guys have changed divi to something else, its not just a theme now, its pereect website maing machine, something that every designer / dev dreams of 🙂
I really like the new layout options. Great Job!
It would also be nice if there was a free-form text field that we could use to add our copyright notice to the bottom of our webpage (just like you have at the very bottom of this blog post page).
I think it would look great if we could add our copyright info to the left of the pre-filled credit section (at the very bottom left-hand side of the Divi footer).
Not only is Divi wonderful but this series of blogs is excellent. It’s providing some great practical ideas of how to use the new tools. Great work.
I’m loving all these new setting and Divi 2.4
Loving all the new features. Glad you’re breaking this into a series of posts
Good job guys!
What about adding a small feature to change this line in footer without coding: “Designed by Elegant Themes | Powered by WordPress”?
Wouldn’t it be nice to add this to Customizer or epanel?
Thanks,
Kris
The team has done a very good job with Divi 2.4.I love it.
But I am of your opinion. Changing the credits line without changing the footer.php or using a child theme should be standard – as in many other themes on the market.
Try DiviBooster.
a divi salesman/woman no doubt
Agree, Kris. By now, it can simply be done with Divi Booster, without any additional coding.
I don’t like installing plugin to do one thing if it could be fixed within few minutes.
+1
Agreed! Then we could truly be child theme free.
Hi Kenny,
Thanks for your excellent post.
How do you change the bottom bar text e.g. “Designed by Elegant Themes | Powered by WordPress”?
Just stop it displaying with simple CSS – no child theme, no php. Takes 5 minutes: http://mikeycampling.com/remove-designed-elegant-themes-link-divi/
Yes, but the problem with that is the text is still there it’s just hidden from most viewers. Google and other search engine crawlers/bots will still see the text and attribute that as a backlink to Elegant Themes. So the correct way to do this is remove it via PHP. It’s not too tough to remove.
Your simple CSS solution is perfect – many thanks Mikey C!!
Edit the footer.php page which IS TOTALLY ANNOYING!
You might wanna try DiviBooster (check my post above).
Hi David,
you must change the Text at footer.php
You mean Everyone needs to hack code to remove that?
edit footer.php or make new footer.php file in Your child theme – i think is only way…
They are using a print_f statement to display this message, that’s a good hook for some further options development I would reckon.
Easy enough to edit with an editor in your child theme.
Liking this new version of Divi so far. Nice work.
I should like the answer to this as well
I love this theme! Wonderful!
Can you center the widgets in the footer?
I don’t think so. Extremely annoying.
What about customising credits itself? 🙂 I mean the text not the styling.
It doesn’t remove the link, but I just set the bottom bar text color to match the background.
Why will no one from ET answer the customize footer question? Just be honest? We can handle the truth.
I mentioned this in a reply further down, but why not use a little CSS to hide the credits, and then make your own credits within the footer?
Hiding the credits is as easy as putting the following in the custom CSS:
#footer-info{display:none;}
Maybe this has already been tried by others and caused issues I am unaware of, but it has worked for me.
Hi, do you know the code for writing my own info?
Thanks in advance
Under Appearance go to editor. In file list on right you’ll find a file named “Footer.php”
Press Ctrl+F and type elegant, this will lead you to the segment of footer that you want to edit. It’ll look like this >
( ‘Designed by %1$s | Powered by %2$s’, ‘Divi’ ), ‘Elegant Themes‘, ‘WordPress‘ )
Change it as per your requirements, for e.g. I’d change it to >
( ‘Designed by %1$s | Copyrights %2$s’, ‘MyTripMantra’ ), ‘Colm Infotech‘, ‘My Trip Mantra‘ )
Why on Earth, don’t you add this to Theme Editor as an option to edit simple text??? EEEEEEveryone wants to change it and as I see it, you make this on purpose to make us angry not allowing this thing to change easily. I like authors who work pro user not against user like you. This is just wrong. And I am very not happy with this kind of user experience from your side.
Thank you SO much Nishant. I’m an absolute beginner at this and you just helped me make my site look so much more professional!
YES! Thank you for the clear directions, that worked perfect!! =)
Thanks this worked for me
Thank you. This worked perfectly
+1
My understanding was that one of the big sales points to 2.4 was ability to no longer need a child theme. Since the copyright text is on every page, seems like a pretty big thing to leave out option to change the text. Better yet, why not just make the footer bar customizable just like the footer area?
Hi, I think I understand that you want to remove the accreditation to elegant themes in the footer? If so, you can type in this code which will remove it. I’m using the latest version and it worked for me: go into Divi / Theme Options / General Settings / scroll down to the bottom of the page to custom CSS and type in this code:
#footer-info {display: none;}
Hopefully that will work for you!
Thanks Kate for your suggest. Unfortunately, this ain’t working for me. Although I did the right thing. Any idea why ?
Thanks, Romano
Thanks one down to divi
Thanks Kate! This worked great for me!
Thanks for the suggestion. I guess I might have to go with that option, though I’m going to use #footer-bottom {display: none;} in that case. And if I want to keep social icons and my own credits I guess I could create them manually.
It’s still a pity ET has no way of customizing the bottom footer though.
+1
I understand that you want to have that link and credit, but I think you should really allow customization. Especially now with Divi where we customers are doing a lot more of the design then with your older more static themes. Don’t get me wrong, I love what you’re doing, not just with Divi itself but also with all the blog guides, free icon sets and so on. I’m a very happy customer! At minimum it should be possible to add your own credit alongside ET+WP credits. Perhaps something like this:
Designed by “customer name” Powered by Elegant Themes and WordPress.
+1
Hey Rob,
You are best off running a child theme with that in the footer.php file.
Easy enough to do.
I am sure there is a tutorial on the Elegant Themes blog on how to set one up.
Cheers,
Shane
I created a child theme for Divii 2.4.3, and even without changing or adding a single line of code whatsoever, it corrupts my menu 🙁
+1 for footer edit capability. Using elegant themes for years now and always a pain. I get it for coders pushing free themes, but paying customers should be able to easily white label their templates. There are meta-tags for promoting elegant themes in the head section. I never use child themes for this, as it has always been broken with updates (conspiracy theorist in me thinks it’s by design). Divi is awesome BTW.
I have done it that way before and it broken my sites with the 2.4 update. Changing footer was the only modification.
I would like to avoid modifying theme just for such small change. Compatibility reasons
+1
Hi there… I´m not sure why ET won´t allow the user to *simply* customize the footer credits… must be because if you leave it there, it´s of course free free promotion for ET. 🙂
I just chose to buy DiviBooster. It´s already Divi 2.4 ready and allows you to safely customize the footer among lots of other settings.
Nick,
I suspect if you ran a survey, you’d find that your customers want the option to customize the footer credits without the need for a child theme OR spending $19 on a plug-in.
You’ve created Divi 2.4 to offer extensive customization options. Why not listen to the customers and add this too?
You can edit the footer so easily with just a text file editor. It takes seconds.
But I agree it is annoying to have to repeat this edit every time there is an update.
Because they are marketing thier own brand. Usually a child theme will solve this, but in this case their update to 2.4 destroys a child theme as well. Getting rid of their branding is like trying to get rid of cockroaches, it keeps coming back.
This was obviously a deliberate decision they made even though it was the most requested feature by their users. I may be going back to StudioPress themes who offer a permanent plugin that solves this problem on their StudioPress Genesis products that can survive all theme updates for my clients.
This is poor customer service by Elegant Themes plain and simple.
Agreed. Be_creative
+1
+1
Awesome…