![]()
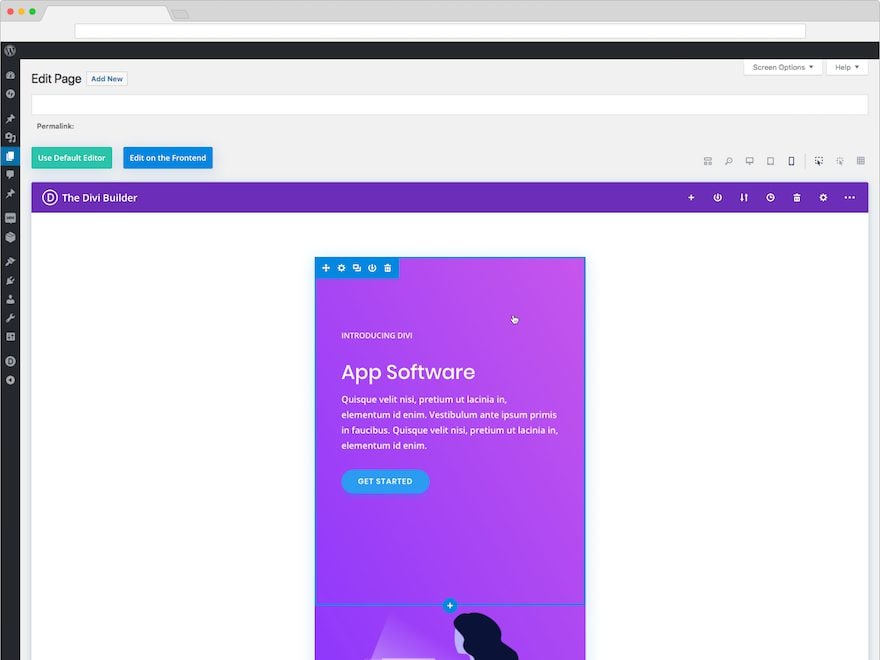
An Enhanced Divi Builder in the Backend
We are bringing a whole new level of functionality to the Divi Builder on the backend. If you use Divi or the Divi Builder Plugin, you are going to love this new feature.
With this new Divi Builder update, you will have access to all the powerful features of the Visual Builder directly from the WP Admin. This will enhance the speed and productivity of design and development since you no longer have to go back and forth between builders. It’s all right there in one place.
![]()
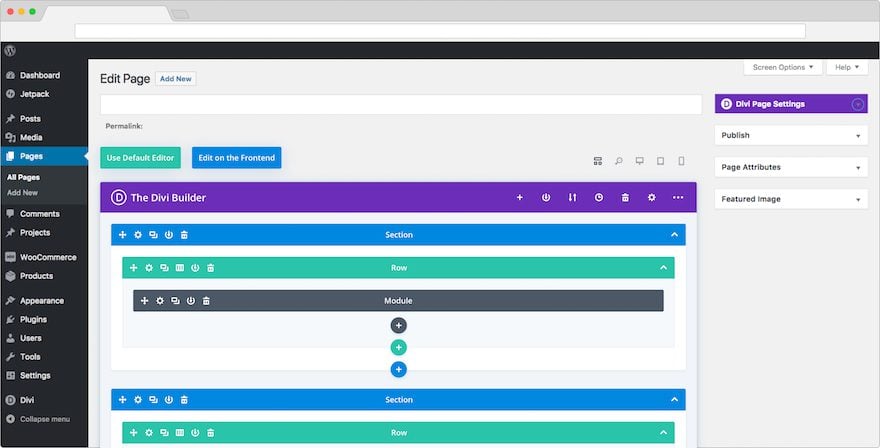
Enhanced Divi Builder UI on the Backend
New Settings and View Mode bars will enhance user experience and speed up the process of building beautiful websites.
For those that don’t use the Visual Builder, you will soon get a new builder interface that brings all of the Visual Builder’s interface improvements into the backend.
Settings and View Mode Menu Bars
You can easily access the new builder interface conveniently placed at the top of the builder. This interface includes a new view mode menu bar and an improved settings menu bar.

View Modes Bring the
Visual Builder to the Backend
Building your site with the Divi Builder on the backend can be stifled by the constant need to preview changes on a separate page. But with this update, the Divi Builder experience will be unified for even faster development. You can easily toggle through different view modes without ever having to leave the page.

Like the Visual Builder, you will have view modes for wireframe, desktop, tablet, and smartphone. You will also have access to Interaction Mode icons to customize the user experience of designing in the visual view modes.

Wireframe View Mode
For those that enjoy the classic builder, the wireframe mode will provide the familiar UI you need. The Builder will default to wireframe mode which is very similar to the classic builder interface. But now you will have the option to deploy the visual builder right on the backend.

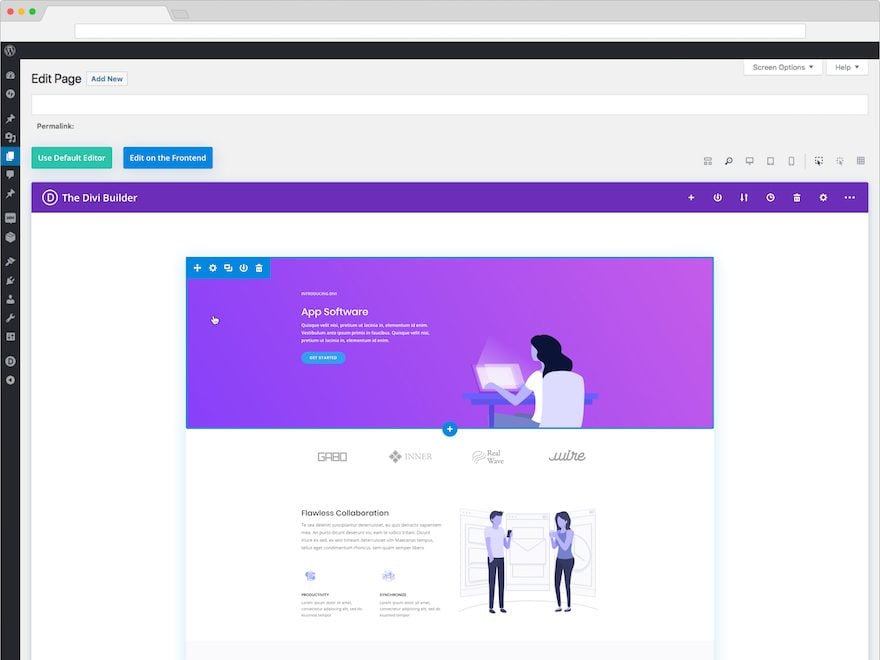
In addition to wireframe view mode, the new functionality will allow users to easily select view modes for desktop, tablet, and smartphone to view and edit your page visually just like in the Visual Builder.
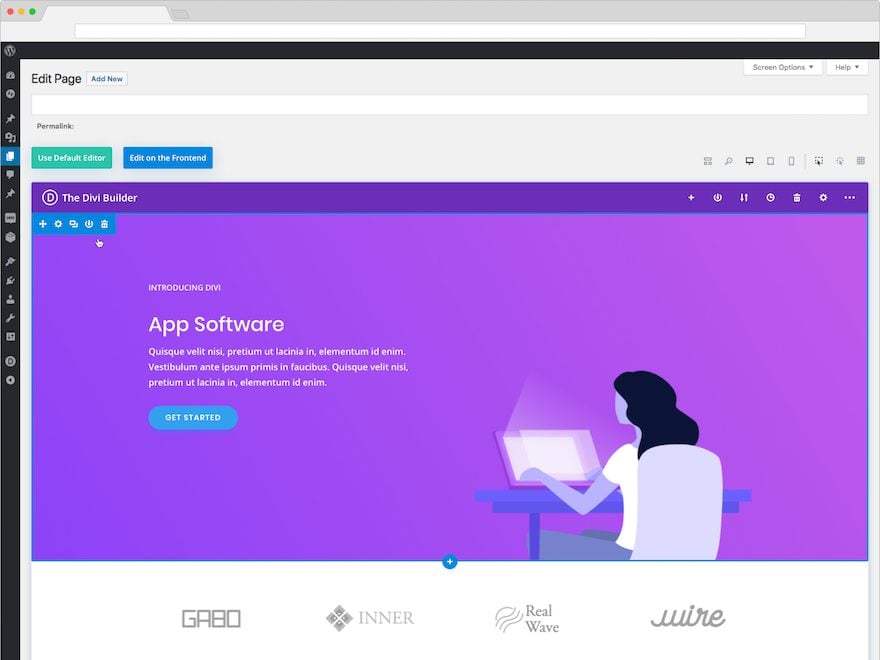
Desktop View Mode

Tablet and Smartphone View Mode
The view modes for tablet and smartphone will allow you to make those necessary adjustments to make your site look great on all devices.

Zoomed Out View Mode
Need to see more of your page? The Zoomed out view mode will allow you to make changes to your page from a higher viewpoint.

![]()
All the Features of the Visual Builder
Now in the Backend
Use the Divi Builder without missing out on all the features of the Visual Builder.
The Divi Builder on the backend has been missing out on some powerful design features currently only available in the visual builder. But now you will enjoy all the same features in the backend.
Here are just a few features that you will now be able to enjoy in the Divi Builder on the backend:
- Improved color palettes with the new Divi Color Manager & Magic Color Suggestions
- Fluid Styles functionality for copying styles from one module to another with ease
- Search and Filter options for each module
- Fine tuned unit adjustments with ranges sliders, arrow keys, and gesture based user controls.
- Visual previews for media inputs like background images.
- Prefilled content for quicker prototyping.
- The Divi Help System accessible within each Divi Module
and much more!
![]()
Divi. A More Powerful Place to Build.
We all have our unique ways of using the Divi Builder to design our websites. Some of us are more geared to building on the backend and others are more geared to using the frontend visual builder. Now we won’t have to choose. The Divi Builder on the backend has everything at your fingertips if and when you need it.
That’s all for this week’s sneak peek but don’t forget to come back next week (and every week after) for more insights into how we’re working to make Divi the absolute best way to design websites with WordPress.









I agree with a lot of the comments. I really don’t use the visual builder that much. I wish you focus on adding more menu layouts without me using a 3rd party plugin.
Hmm, That’s true focus on adding more menus layouts
I’m considering Divi as the builder of choice for a multisite network, as it seems the VB is relatively user-friendly.
My question for BJ or Nick is how does the VB work with the Divi Role Editor? Does it work as gracefully as it does with the Classic Builder?
Thanks!
Hi Josh,
Not sure about the multisite aspect of your question as it’s something I don’t do. Though I thing I have heard some grumbling regarding effective Divi is or isn’t at working on a multisite structure.
The role editor is quite good for turning on and off access for user roles. Put Role editor Divi into Google and look at the images to see all the options. Just looking at it on a test site and with WooCommerce installed you get all the same options for Shop Manager. Likewise say if you have Yoast installed you will see SEO Manager and SEO Editor. So it is a good for all things Divi.
For other things you may need additional plugins. For example using Toolset for CPTs I have the Toolset Access plugin to granularly manage what users, other than admin, can do with these CPTs.
You’re becoming worse than Microsoft who try and shove Windows upgrades and make people user their terrible Edge browse.
If I wanted to use the visual builder I would use it, I can’t strand it and don’t want anything to do with it. Do not change the back end, people who have chosen to avoid the visual builder don’t want the visual builder, its that simple. DO NOT CHANGE HOW THE BACK END MODULES APPEAR AND HOW THEY WORK!
Art, When this feature is fully integrated (by steps).. and when you edit the page you will see the wireframe mode first replacing the back-end builder.. same view, load time but with even more options that you didn’t had and you wouldn’t have with the technology the back-end builder is using.
Showing the title of a global block when editing it on a page would be very useful.
Where is the favicon?
You can set the favicon in the WordPress Theme Customizer, and the favicon setting in Divi stopped working a long time ago anyway, so they removed it.
https://codex.wordpress.org/Creating_a_Favicon
When will we get global typography settings? Is that so complicated?
+1 Global style settings (typography, h1-h6 etc, colors etc)
The recent sneak peak only showed a module focused ‘global’ style feature…everything seems to go from a module in Divi development.
This doesn’t make any sense…we need a true global (site!) setting in a central place, that can then be overwritten locally in sections, rows or modules on a need basis. Also, with that module global style sneak peak…they did not even say if we will be able to define unlimited groups of each module for ‘global’ style settings….take 4 different styles of blurbs…you don’t want to only be able to change all blurbs on your page by using one single ‘global’ change…but one for each subgroup. This is where CSS classes normally come in…why not be able to define classes AND link all customizations made by using the visual builder to that class…like Oxygenbuilder does.
The Elegant Themes team recently mentioned that all the new Divi feature releases would be something previously shown in a sneak peek. That means that one of the following will be the next thing to be added:
– Dynamic Content
– Theme Builder
– Hover Options
– More Column Structures
– Find & Replace
– Drag & Drop Files
– Global Defaults
– New Divi Builder Experience (Visual Builder essentially ported to back-end)
Of course, the back-end builder update is extremely unlikely since it just got announced. Global Defaults is likewise a recent announcement and a rather large change, so I would not expect it either. Theme Builder is a huge update and requires Dynamic Content first, so it definitely will not happen unless they bundle it with Dynamic Content on the same release. Dynamic Content itself is a pretty large change, so I would not expect it either, though perhaps enough time has passed for them to have finished it. More Column Structures seems like the most likely thing to be added first, due to its relative simplicity (or so it seems) compared to everything else. I would say Drag & Drop Files is the second most likely.
Has there been an official release date for these? I am ready to take advantage of the Theme Builder and Dynamic Content.
Hello
I want to make a suggestion to improve the interface of the DIVI backend builder in a simple but very effective way for those of us who design web pages. The idea is that you can include a title to the sections and the rows just like the modules do.
When pages contain many structures: sections and rows, it becomes very difficult to identify them without a title or header.
Thank you very much for your magnificent work.
If you right-click on something you can select “rename” and name that element.
I have not explained well. I mean to put a label to the sections and the rows, just as they have the modules to be able to identify them visually in the backend.
Is there any way to include an image to this forum?
I have done an example design so that my proposal is better understood.
So still no enhanced nav options? Wow
(Over 50)! and in the web design game for 20 years! And I don’t like and can’t rely on the changes made in Front end Vb. I like to plan and design in the classic original back end builder please. If The VB going to be forced on us, give us more time to catch up with the current new features before you cut off our fingers in the back end builder.
Oh and the “Sneak peek Guy” needs to talk slower. please we’re not all 23 years old !!
Liz, what many don’t realise is that the grid view, which will load as the default, is very much the current back end, just with buttons in a slightly different position.
There is a little concern that some third party add ins may not be compatible but really this is the call to arms for those developers to update their software. It is in their business interest to keep current and if not they should not be offering their wares and one should be looking for alternative solutions if the add ons. Such is the nature of this business.
For myself a long term BEB preferrer I am moving over to prefering the FEB *once* the structure is built.
My real concern though is the effect this will have on sites with 3rd party plugins modules which can be WP related as well as Divi specific.
Divi specific authors have a vested interest in making their products compatible with Divi , general WP plugin authors perhaps less so.
I supposed my question to ET is that if they force the FEVB on the BE – how will we edit our content if the modules remain incompatible with the VB ? I will not be thrilled to be told – go ask your plugin author.
And no – I am not expecting ET to worry about hand holding every last plugin author out there. Sometimes stuff doesn’t get updated. But I really hope ET is giving some consideration to this situation.
If this is fixable I for one welcome our new FEVB overlord 🙂
The 3.1 update introduced a lot of developer-centric features that should put a lot of your worries to a minimum. Admittedly, that can be on the plugin authors themselves, but there has been a lot of support from third-party devs so far to keep things up to date. We do believe those kinds of incompatibilities will be kept to a minimum.
Generally confident that ET has provided the necessary tools for developers of Divi specific modules to keep their plugins up to date my only concern are for integrations that are, to some degree, edge cases in the Divi universe but fairly important in the WordPress scheme of things.
Not sure if you are familiar with how Toolset Types and Views is integrating with Divi for content templates using the current back end version of the builder. I would be a lot happier if I knew that both ET and Toolset we’re collaborating or, at least, liaising on this matter. Some feedback on this would be much appreciated.
Please – enough of the builder tweaks – please get the templating updates out.
This is a GREAT update. The currently increasing inconsistency between the classic and the front end builder, had to stop. I’m using both as I’ve been on board for quite a while. The wireframe mode of the front end builder is the obvious replacement of the classic builder experience. Good call.
I’m looking forward to offer my content creators, who don’t get the front end builder, a more fluent and more consistent experience, while keeping the classic “blocky” view of the wireframe mode..
Why look forward to it? Force it on them now. Make them use the FEB in WF mode and stop yourself from using anything else again.
No need to wait. Your nirvana has been waiting for a long time.
Still with this backend builder thing ?
Divi purpose is visual builder on front end, it will be good when we get rid of the back end builder and all modules working on the normal visual builder. Maintenance of 2 builders slow the evolution of Divi
Why not just use Elementor?
Not having a backend builder is the reason why I don’t use Elementor. Conversely, having a backend builder is the reason why I use Divi.
Not everyone makes websites the way you do.
“Divi purpose is visual builder on front end”. Oh really? I didn’t know that since I’ve been using Divi since it’s beginning when it didn’t have a front end builder. Do you honestly think that plugins such as Gravity Forms or Event Schedulers or Real Estate Listings to name just a few are going to be compatible with a front end builder. It seems we have two groups here. One is pure designers that know little or nothing about CSS, PHP and jQuery and the other group that does more development with CPT’s, child themes with custom functions and style sheets, etc. I am in that group and I dread what ET may do to the back end.
Not familiar with the other plugins you listed but why and how would Gravity forms not be compatible with how Divi will work on the back end?
This all looks great, but what about the hundreds of thousands of existing end users or site editors who only know the backend/classic editor? Do we now have a mass retraining headache?
Please don’t make this another Windows 8 situation where the interface changed so dramatically people struggled to use it. If you keep a block or wire frame mode then please please please keep it exactly the same as now.
+1. My clients are not going to like this 🙁
Ever hear the phrase “this is for your own good?”
It’s been a while since we last tried Divi. Might use it again in near future!
It looks like our decision to switch to Oxygen recently already pays off. I like DIVI a lot but it is getting less and less usable for a professional Agency which has to develop sites fast without the need to search. Packing stuff into the backend builder is nice but many of our developers still have no fiber optic and lower speed and the backend builder was just right and fast for them.
+1 – Oxygen is awesome!
This is amusing. Everyone was begging for the new features from the VB in the backend (just read past comments) and now they get what they wanted…but maybe not what they expected. Irrelevant to me, but I enjoy reading those hilarious comments saying the backend is so much faster.
that is awesome, i hope it does not show the loading error plugin as many times it happens when working on the backend.
Also, what we really need is an improvement in the blog module and the default blog layout, that is one of the few parts that cannot be styled by Divi in a native way yet
That’s going to be coming in the Theme Builder, Alex. I am really excited about this one, personally: https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-the-divi-theme-builder
Awesome guys, but when can we see more options in the mobile header area?
This is not an enhancement or upgrade at all. Just be honest about what it is – you’re deprecating the backend builder and just forcing the existing Visual Builder into the backend. I would be all for the wire frame mode if it looked and functioned like the backend builder. But it doesn’t. Your new wire frame mode simply sucks. It’s extremely difficult to see where modules fit within rows and sections.
If you really want users of the backend to adopt, then make the wire frame mode look exactly like the current backend builder, just with the new menu options.
or just add search in the module list page, for the backed, so we don’t have to scroll back n forth looking for the right module 🙂
+1
Please don’t kill the Back end Editor. I have clients who find my much more familiar and easier then the visual one, or the wireframe mode. I LOVE the visual builder, but there are people who hire someone like me to do the design, and they want to make a text edit once in a while, and the backend editor is best of that. PLEASE PLEASE PLEASE, don’t kill the back end, have it as another option next to the wireframe mode.
Yes I agree, dont take it away, especially because the FEB simply doesnt work with some plugins, so you would cut off any possibility to work with it, making it practically unusable.
Since yesterday feature update which was a full disapointment as far as woocommerce product integration, I take each sneak preview with a huge grain of salt. I am so tired of all this “fine print” disclaimers. The sneak peak script goes like: you will be able to edit woocommerce product pages, then I wait for two months and when the feature is finally brought-up, surprise: I can only edit one section of the product description!
And then I get flooded with useless templates every single week, then they double the team to overproduce more junk templates… instead, I would hire the Egyptian developer who managed to break woocommerce and came up with a decent plugin.
I just don’t understand how woocommerce integration gets so incredible little attention from ET team. The community screams for this every week and all we get is junky templates every single week. I am sorry, I am all for custom design, I have never used not one template and never intend to do so. I offer fully custom website and I am busting my head tryong to personalize the impenetrable WC pages. And these days, almost everysite has to sell something online, you just can’t go around WC.
Looks like ET is focusing on creating a community of low quality template based designers that they keep feeding trash week after week. I have joined ET two years ago because I felt I was joining a community of custom design enthusiasts, who are crazy about minor tweaks that make huge differences. It was top notch web design that ET promised to enable and to power us towards. But now, I really don’t know what to say about where ET gears to.
ET, I beg you, please do something about WC integration with Divi!!!
100% agree with you.
I have thought about this a while ago when Divi started rolling out those CSS “improvements”.. border, shadow, color something, size change whatever..
It seemed to me that ET had given up on agencies/ web designers/ freelancers.. and instead wanted to cater to the 1 time user, who wants a ready made layout or extremely easy to use mediocre feature builder that creates his 1 website for his job/business.
Because only those type of people will be impressed by ability to add border to an element, or slide a bar to change font size, or customize hover state with one.. oops, sorry.. they don’t have that yet! :\
Hey V.M
I can see what you mean about the limitations of the CPT update. You can’t do much with WooCommerce and as I tested today you only get the builder in the description tab.
But…and this is a big but because I don’t have a crystal ball to foresee what exactly will happen with divi, it is a first foundational step to cater for templating and interpolated values from custom fields down the road.
Cracking WooCommerces rather pedestrian layouts for products has always been a challenge. If you have Toolset Types and Views and have mastered what it does you can do quite a lot. Then again Toolset is a bit of an investment not in only in terms of money but also in the time neede to learn all that it can do if you are only occasionally wanting to create CPTs and conquer WooCommerce. To this end we will be getting all this in due course in Divi from what I can see from the sneak peeks. Dynamic content will allow you to add the values from custom fields into layout templates created in Divi. So, the info such as the price etc. will be available as a drop in to your content in every module. Ideally this could be applied to a central template that gets applied automatically to a CPT -> your WooCommerce products.
On how Elegant Themes releases updates. They could just do nothing for a 18 months and then do a big Divi 4 release with all the bells and whistles akin to what Apple and Microsoft do with their operating systems. But ET seem to be working with some sort of agile approach where you go through iterations and implementations of new features incrementally on a frequent basis. It’s the first time I have seen this done on something I use every day and for the most part I am impressed at how well it works. The approach allows the dev team to keep the project fresh, get feedback and open up new opportunities and improvise without being tied down to one big masterplan where everything is rigidly written in stone and nobody can be creative. From the outside it may be not very clear what is happening as things get added piecemeal. It may be a reason why we have been getting sneak peeks, to put some shape on what we will see in Divi in the future.
I think if they did no update for 18 they would be worse off as a company.
I like the idea of constant updates.
Thanks, we keep finger crossed that the dynamic content update will bring real editing power over WC product and category pages. Currently, I work with WC product builder plugin, bu the workflow is very congested. I assign one custom layout saved in Divi library for each individual product. Every single modification I need to make to update or to edit the procduct, I have to save a new layout in the library, as I can’t edit and save under the same name the template. Currently, I am working on 200+ products website, with like 10+ categories. Each category is a brand that requires I respect the original settings of that particular brand, so different layouts are needed for each category. So, one template fits all is not working for me. That’s why I am so desperate to get this control over the WC product pages and categories. I would pay another lifetime subscription just to get it tomorrow!
Try Elementor and AE Pro for customized Woocommerce product pages. Every part of the Woocommerce product page can be customized using those two. You can create templates for different categories and assign them accordingly.
This is a long time coming for Divi. Headers, footers, CPTs, 404s, archives, search pages… I can go on and on and every week they release a sneak peak without any time table. Other page builders let you beta their builders and post any issues in GitHub but not Divi. I don’t think they even have a beta program.
If you are using WC for large inventories of products have a look at Toolset Types and Views. You can create a Divi template that gets applied automatically to all instances of a CPT. you can go back and edit the template at any stage.
One caveat, there is a big learning curve with Toolset and as always, especially with the change to the back end builder, plugins don’t always stay compatible. So, I would hold out a while to see what Elegant Themes does in the next few months.
And, Nick, if you are reading, some feedback on ET’s relationship with Toolset and how much both teams liaise on integrations would be appreciated.
The Dynamic content update should give the Woocommerce editing power you need. We first have to go through this custom post type update first before we can even have the Dynamic content update.
I couldn’t agree more.
But I don’t think the pre-made templates are trash, at all. They are good for people to get started and unleash their creativity (although it surprises me that most of them don’t exploit all Divi features and amazing stuff I’ve seen people make; but whatever, that’s not the point), the problem I have with Divi is that it still feels very enclosed and isolated from other WP instances, such as WooCommerce, and the Theme appearance tool, just to name a few.
The pre-made layouts are usually very similar, they are most of the time useless, unless you are a guy buying a theme for your 1 project.
This is NOT for agencies/web designers..
And while those templates have tempting titles such as car dealer website, accounting something, real estate whatever.. they are just Static web pages with photos related to the subject.
that is NOT a functional template.. it’s just a pretty image.. long image mostly.. (NOT all websites must have 10 sections per page)
Of course they are not trash at all. There are plenty of templates already in the Divi Library to get everyone fast from the start point. Each week brings the same boring and dated templates, with the same spaces between lines, with minor heading text customizations and very little different from the previouse one.
If you are a Divi member for six months and it takes you more than 1 hour to reproduce from scratch any free template, then maybe you are not in the proper line of work, webdesign may not be your thing.
Other than that, of course ET is free to choose the directions where they want to double or triple the efforts. But, it’s just painful to compare the efforts they put in creating mountains of similar templates instead of addressing a real huge issue like Woocommerce integration.
(another instance I just worked with, where I had to tweak several things to make it work: individual blog entries; not the content, but the layout)
+1. Lifetime member here. Have started moving to Oxygen Builder and Elementor now. Sick of ET bringing out useless updates. If header builder theme builder and more columns options were released (yes I know it’s in the works but dragging on at this stage) I would happily return.
Very neat! Interesting that this is happening. I was expecting something that integrated more with Gutenberg, but I guess it is a bit early for that. I actually did not expect much change to come to the back-end builder until some time after the release of WordPress 5.0 when phase one of the Gutenberg project is complete. Whatever the case, this is definitely a huge improvement over what we have now.
One thing I hope will come in the future is that Divi sections, rows, and modules would all become Gutenberg blocks. This would allow for pages built with the Divi Builder to be more easily edited in Gutenberg, providing an alternative way to edit posts/pages in addition to the back-end and front-end Divi Builder interfaces.
The switch from shortcodes to HTML comments would also resolve the issue of the Divi Builder leaving behind an ugly (and tedious to clean up) mess of shortcodes visible on the front-end when it is replaced with a different theme/plugin.
After the dynamic content and theme builder stuff is finished, the thing I hope Divi will do the most is integrate with Gutenberg more. The ability to use Gutenberg blocks and easily access their settings from the Divi Builder will be very useful in the future. A switch to using and extending core WordPress blocks in place of some of Divi’s own modules (things like the Paragraph, Heading, and List blocks) and a conversion to the block APIs for the rest of the modules would also be a good improvement.
I would also prefer that the unique Divi Builder modules be split off into a separate plugin (or multiple plugins) that simply add Gutenberg blocks that integrate well with the additional features offered by the Divi Builder. WordPress plugins should be modular, and I do not think the Divi Builder should lock people into using it because of things like exclusive modules/blocks.
In the long run, I think the Divi Builder should focus on providing a good alternative UI for creating WordPress websites that utilizes the APIs and features that will be added by the Gutenberg project to core. I think that is essentially what page builder plugins will become in the future: alternative UIs for Gutenberg that add functionality not present in WordPress core.
I think the days of monolithic page builder plugins that provide their own separate APIs and bundle exclusive widgets/modules are coming to an end. I hope Divi will be able to adapt and take advantage of the new possibilities provided by Gutenberg. Gutenberg will provide a common API that will make it easy for a page builder plugin to focus on more advanced features by providing a solid foundation of basic APIs to build upon. And as Gutenberg grows more powerful, so will anything that extends from it. Page builder plugins must focus on advanced features and UI/UX polish in order to distinguish themselves from all the others.
I think Divi, with its very nice UI design and tons of useful little features, is in a good position, and if it can integrate well with Gutenberg and continue to innovate, it can remain at the top where it is now. There is a lot of competition right now, and I expect the page builder race to only get tighter as WordPress 5.0, 5.1, and etc. roll out and start obsoleting page builders that fail to keep up.
Very well said Zeb. I have been thinking along these lines for a while. Even sent feedback to Gutenberg on this very matter: making a basic structure (sections/rows/columns/blocks-modules) as a foundation on which to put page builders. They could also add other structures as well such as flex box and even grid though grid is a bitt of a complex beast. Oxygen Builder 2 has both rows/columns and flex incorporated nicely. Incidentally flex is easy to implement on Divi if you are handy with css styling.
Thing is though, getting back to Gutenberg, those responsible for this project seem to be single minded in what Gutenberg is, currently engineered in a one block after the other for blogging and no way useful for layouts like you can make with page builders. They ignore all feedback and suggestions and the only thing that resembles a roadmap as dictated by Matt Mullenweg, is that it will be forced on us as of WordPress 5. No imagination in terms of what one could do with blocks and certainly vary bad PR in terms of bringing people on board. Matt is no Steve Jobs and much of the Gutenberg single mindedness is the reason for far more 1 star reviews than 5 stars. It’s a shame because there is some merit in Gutenberg and plenty of potential.
The whole fuss over Gutenberg may settle down when it is released. We will all find the plugin and other means to turn it off. The big question is, how many will actually use it? To this end I can see why the developers of plugins are reticent to jump in on the Gutenberg bandwagon too soon but you can bet they are watching closely. There is a lot happening in the WordPress world at the moment. There is also the AMP/WordPress integration.
Sorry for the rather long reply. It is a complicated topic to talk about. Here is the short version:
Gutenberg is Classic Editor replacement and solid API foundation now, page builder later (or now, with the help of some plugins and custom blocks), and theme builder much later. Gutenberg developers seem alright to me. Gutenberg now means plugin extensions now rather than later. Gutenberg already has nested blocks and other things necessary for a page builder, so it is not just for block-after-block blogging. Gutenberg is going to be extended a lot by plugins, like WordPress in general. Development and design is complicated. Oxygen is cool.
The really long version:
Actually, Gutenberg is not ignoring page building. It just is not tackling it yet because their focus for the first release is to replace the Classic Editor with a better way to write posts, provide a solid foundation for page building and everything else that will come, and give plugin/theme developers the APIs they need to start extending Gutenberg and taking advantage of it now.
I have been paying close attention to the development for the past several months on GitHub, reading a bunch of the issues and pull requests, commenting all my suggestions and opinions, and seeing what direction they are taking it in.
I do not think they ignore feedback. Many of the changes in the various updates to Gutenberg have been because of feedback. I have actively participated in the Gutenberg GitHub repository and they certainly seem to have imagination and open ears to me. That is just my opinion/experience, though. Maybe your experience is different.
Outside of GitHub, however, I do think they could have handled the PR for Gutenberg better in the start. They have cleared it up quite a bit lately, but at the start they left a lot of people thinking that Gutenberg was just a Classic Editor replacement that was trying to be a page builder even though it was nowhere near a page builder. It took a while before I finally understood exactly what they were doing and why.
In reality, Gutenberg is a huge project to change how websites are built using WordPress. It starts with a post content editor with enough flexibility in its APIs that it can be extended to be a full-on page builder: via plugins right now and via updates to core later. From the context of page builder plugins, it is a new core set of APIs that all page builders can base themselves off of, allowing for less headaches when moving from one page builder plugin to another by means of simpler content conversion/transfer, as well as getting more and more standard functionality for free without having to reinvent the wheel.
And then later on, the page builder becomes a template builder, and soon the concept of themes dictating the general look of your website will be a thing of the past, and they will become mostly just premade packages of layouts and styles. Page builder plugins will become various separate extensions that each add something useful (the color picker system that Divi has right now could be its own plugin, for example, as could something like selective sync) and/or entire alternative user interfaces (the Divi Builder interface could theoretically be applied to Gutenberg in the future and appear to act the same but be using the Gutenberg APIs in the code). Everything should become a lot more modular and compatible.
Remember the early days when everyone had sidebars and there were tons and tons of plugins that added widgets to suit various needs? In the future you will be able to download plugins that add header and footer templates or the equivalent of what once was widgets or shortcodes, but now can be used not only in sidebars or the post content, but in and around your headers and footers and product pages and blog archives, and unlike widgets and especially shortcodes, they can be edited visually.
Personally, I am very excited to see this all unfold.
But all of that happens later. Gutenberg can not do all of this right now because it would be years before it got released if they tried to do all that first, and it makes more sense to focus on just replacing what already exists in core, rather than spend years working on making it do everything, getting far less feedback and user testing than they would if it were in core, and far less support from plugins and themes.
Right now, there is not much reason to develop for Gutenberg yet because only a few people are using it. By releasing Gutenberg sooner rather than later, it allows for the ecosystem to start developing faster, as well as get a whole lot more feedback on how to not only improve what is already in Gutenberg, but also how to make the upcoming features better.
Gutenberg already has a lot of the foundational APIs to do page building: nested blocks, blocks that can only be inserted in a specific parent or parents (think Column block in Columns block, which is exactly how the Columns block now works in Gutenberg), shared blocks (like global modules in Divi, albeit without anything like selective sync, though perhaps something like the Oxygen class system may be better to implement in the future), and various other things like premade block styles you can easily switch between that can be added by themes/plugins (which are actually kind of similar to the Oxygen class thing, now that I think about it).
Gutenberg actually could have a Section and a Row block like Divi does right now. There is nothing in the APIs preventing them for implementing something like that. In fact, I fully expect plugins to start popping up after WordPress 5.0 releases that add their own interpretations of a section or columns block or extend whatever is in core. Gutenberg is designed to be extensible by plugins, just like WordPress in general.
They simply have not added anything like that to core yet because there has not been enough discussion to determine if that is the correct approach. They do not want to do it sloppily or prematurely. Once you add something to core, it gets hard to remove it and you have to account for it in backwards compatibility, so they want to make sure they get everything right by doing things in phases so they can get feedback on the foundational features while they develop the more advanced ones.
Here are some examples of the difficulties of implementing layout blocks in Gutenberg:
Should they use CSS flexbox or grid? Should each column be its own block? (They actually recently changed the WIP Columns block to use nested Column blocks. That block may not make it into 5.0; it was developed as a way to both start conversations on how layouts should work and also to test and polish the nested block APIs.) Should the column settings be shown on each individual column or in the Columns block? Does doing that require some changes to the APIs? Should the Section block have flexbox settings to change the stack direction from horizontal to vertical? Does that conflict with the Columns block? Should there still be a Columns block? Should the nested Column blocks in the Columns block actually be the same Section block again? Should the Section block just be a Columns block with only one column?
As you can see, there are a lot of questions that go into designing this stuff, and that is why Gutenberg will not have that much page building functionality on its initial release, though it will have all the basic APIs (nested blocks, parent/children blocks like a Columns block with each Column being its own block or Slide blocks in a Slider block, handy preset block styles added by the theme or by plugins) necessary for that kind of stuff to be implemented.
Also, Oxygen is pretty amazing. I really like its flexbox layout system, and hope Gutenberg gets something like that in the future. I would consider using it over Divi, except that it is not libre/open-source (I prefer open source software like WordPress itself and Divi), and I know a lot of its functionality will just end up being implemented by Divi and Gutenberg.
Thanks for that in depth insight into what is going on in the background with Gutenberg on GitHub. Agreed, it’s a complex project deciding how best to implement a framework that will cater to all layout possibilities. Time will tell how all this pans out but hopefully we will get some really good tools for site building as we go forwards.
Oxygen is very tempting but instinctively think the ET will implement something that goes beyond our expectations.
I don’t believe we can ever be completely satisfied by one piece of software (logically any individual’s workflow and requirements for a use case will never be matched by one tool), but some come very close to covering all bases.
All in all a great addition and much needed.
One big question. Sneak Peek guy is anonymous and I fear that evil Nick has him locked up in a cabin somewhere in the north of Norway or Sweden!
YOU FOUND US OUT! 😉
That’s Matt, one of our newest hires to the content team. He’s great, and you’ll be seeing him a lot on the YouTube channel from now on.
…from his perfectly comfortable and “entirely voluntary” hideaway cabin in northern Norway… 😉
I love this as there is often that you need to go to the backend and now it is happening that you can view everything from the backend.
This is a great function added to the Divi Plugin, this is definitely going to work for me and I do not see why it would not work for anyone else.
The greatest fear of people is change.
The backend builder is fast and easy because there is no styling. It’s loads quicky to make and modify content changes. I am just now starting to do all my devices using Divi and may have to rethink this if this is truly the case.
You will be able to work the same way. The only difference, from what I can see, is that the back end grid interface is now the same as the grid on the front end, with labels in a slightly different configuration. This will be the default and, if you don’t want to use the visual builder aspects of the interface, you won’t have to.
From what I can tell, correct me if I am wrong, this brings the React interface in to replace one that wasn’t as such. With Gutenberg arriving, the old interface was going to be effected, unless you installed a plugin to turn off the Gutenberg override of the current WP admin.
And, yes Gutenberg as it is now, is just a react override of what WordPress is now calling the classic editor. You can clobber it with a simple switch in the form of a plugin.
Having the same interface front and back makes sense as it means only having to develop once and not twice.
It’s also going to bust any number of 3rd party add-on’s to smithereens.
Stock up on popcorn. You’re going to want it as you read the reactions to this once it goes live.
Not sure why you think that would happen?
From what I can see, the Divi interface is put into the back end interface very much the same way as it has always been?
Sorry, I see what you mea. Third party Divi add ins.
Yes. That is à possibility.
And. since Divi 3.1 developer review was released there has been ample opportunity to update plugins to make them compatible. I have one such add on that hasn’t been updated and doesn’t seem to work that great anyway. Same vendor makes another plugin that is Divi related though not related directly to individual module and it is a great plugin.
I stopped buying add on as you can never tell when they will stop being updated or will stop working. Also because the functionality they provide should be in Div and in many instances are being added anyway. I find that it is nearly always better to implement in anything you might need through a child theme, though this isn’t for everybody which is why we keep our fingers cross that Divi will do it for us in the future.
I would hope the 3.1 update makes it so that you would be able to find even more third-party additions for your needs. We may end up adding functionality over time, yeah, but with the standardized React library and new hooks, I wouldn’t worry as much about them being rendered obsolete.
Now in terms of developer support being discontinued, we can’t do anything about that. But I think the 3.1 update has made it a much safer bet that things won’t get broken easily.
So when is ET planning on doing this? These plans really leave things in limbo for site dev’s. To the point that I’m thinking I might have to start developing with another builder just so I can have a better clue about what the future holds.
If you’re going to insist on breaking the 3rd party add-on’s of thousands of sites, why not just get it over with?
This post comes off as “We’re gonna slap ya, but we aren’t going to tell you exactly when. Wait for it!”
The only decent plugins to adjust the header area are going to break. Are you planning on a feature release to allow users to edit that area before, or after removing the current BEB?
So many questions. So much uncertainty.
Do it, and be done with it. We’ll see how well everyone, including Divi fares afterward. Teasing painful changes just makes this even more painful. We need answers. We are all trying to run businesses. This isn’t helping.
This video is not working for me!
YES!! I’m glad the backend is getting some love. Will the “prefilled content for prototyping” be Lorem Ipsum? Or can we customize that to be mini ads about our companies?
We never use the visual builder so this does not sound like an improvement. Why force it on the back-end? Have you even asked your clients if they even want the visual builder like this on the back-end?
What Nick said.
Don’t really get why people would go with the beb as of now. Can somebody clarify?
You don’t need to build anything is Visual mode if you don’t want to. You can stay in block view and build things just like you do now. The big benefit is that you get access to all of the latest features and all upcoming features that have been and will remain absent from the old Divi Builder, for example:
– Color Manager, Recent Colors & Color Suggestions
– Copy And Paste Styles
– New Page Creation Workflow
– Settings Search
– Filtered Settings & Modified Styles View
– Better Code Editing, Syntax Highlight & Error Reporting
– Tons Of UI Enhancements
– The Divi Helper
– Product Tours
– Font Previews, Recent Fonts, Font Search
– Divi Builder Interface Options
But that’s just the current list. This doesn’t include the hundreds of features that we will be adding in the future that you would be missing out on in the old interface.
But the problem with that is that your wire frame mode in the Visual Builder does not look or behave like the current Backend Builder. I totally get that you need to move to one single builder all based on React. But at least design the wireframe view to look as much as possible like the current backend builder, just with the enhanced menu options available. The beauty of the backend builder is its simplicity, but the current interface doesn’t take the best parts of that experience with it.
I think that people (like me) who use the backend builder almost exclusively, think fundamentally differently than people who are naturally drawn to the Visual Builder. But it’s like this new wireframe/block mode was designed by someone who uses the Visual Builder and doesn’t understand what the folks who use the backend really want and need.
I think this goal is good, but the execution and interface need work before it’s forced on those of us who rely on the backend builder for our business.
Functionally it is the same. Just looks slightly different.
I love it. I was never comfortable working with the visual builder on the front end. This update is exactly what I needed. Now I have the visual builder in the backend. Thank you Divi team. All the updates are awesome.
This literally is the FEB being stuck into the BEB. Put the FEB in grid mode and you’ll have nearly the exact same thing they are going to do to the BEB.
If you weren’t comfortable using the FEB, you’re not going to like this one bit… unless you were unaware of the grid mode feature of the FEB. Then, maybe, you’ll adapt. You WILL have to adapt, though.
Did it occur to you that with Gutenberg rapidly approaching that there may be things that have to be done in order to keep Divi the awesome tool that it is?
At this point of time The DIVI Builder is FARRRRRR superior to Gutenberg.
It is going to take a long time for Gutenberg to catch up to DIVI.
No, because I’m a blithering idiot who only yearns for condescension from internet trolls.
Do you see any mention of Gutenberg in the article above? Don’t you think they would have said something if this were a necessity?
Would have at least made this more palatable.
Corey don’t be so hard on yourself.
I love this. I was beginning to wonder if the back-end was becoming the red headed stepchild, so to speak. At least now it seems ET realizes some of us do a lot of our initial development in the back-end. I also refuse to use global CSS in options or modules and instead use an external stylesheet. Much easier than wading through dozens of possible places where CSS might have been entered or using the browser developer tools to figure out where it is.
Wow! I gotta admit, this is an unexpected and pleasant surprise. I thought for sure that the back-end builder was due for extinction. This’ll be quite convenient and a nice little time-saver, not having to go to the Edit Page screen then to the Visual Builder. Being able to do everything from the Edit Page screen is gonna be nice. Good job, ET.
Sorry, I don’t care for this ‘enhancement’ one bit. If people wanted the FEB interface, they would use the FEB. This is only going to confuse everything, and everyone. It doesn’t feel like an enhancement as much as forced user migration over to the FEB.
I would rather have reduced functionality on the backend and have you leave it alone.
What I’m seeing here strikes me as a really bad idea, guys. Changing the UI in such a drastic fashion, to something that you already know most of your users don’t care for seems risky, at best.
Why have a back end builder at all if you’re going to do this? The FEB isn’t what made Divi so popular, it was the BEB. Have you completely forgotten that?
Really, REALLY hate to leave negative comments like this, and I apologize that I feel I must. You are apt to send people packing with this one.
I kinda disagree with you. There are many things that I have to do on the backend; then I forget and go back to the frontend. As a Divi enthusiast, I’ll love this feature. Some of my clients, on the other end, might still like to continue using the frontend.
For example, you are on the front-end and then you suddenly want the post to be fullwidth, what do you do? You save and then edit the post, and then click on fullwidth, and then you go back on the frontend again?
With this feature I’ll be designing everything on the front-end.
I was stuck in the back end builder forever and didn’t have any day desire to use the visual builder. That is until I forced myself to start learning it and discovered a whole new world open up for me. Now I use the visual builder 90% of the time when I design.
same for me… old habits die hard and getting used to all the “new fangled technology” can take time… now i just see the FEB as being better for me and use it 95% of the time
I had the same experience Britt, I resisted switching to the visual builder for a long time, but when I did switch, it quickly became evident my resistance was ill-advised. I get a lot more done in the visual builder and the only thing missing is the ability to copy sections between pages. Saving them to the library works, but it is not as efficient since it requires several extra steps (save to > load from > delete).
Yeah James I’m with you on being able to copy between pages on the fly. It needs to be added. It would significantly help speed up workflow.
Same here!
My visual front end builder dies give me problems than backend.
I agree. I also do NOT see this as an enhancement as we for certain reasons never use the visual builder. It will be a step backward if the VB is forced like this on the back-end.
I tried hard to use the front end builder as primary but only use it sometimes because it tends to break when using 3rd party plugins.
It just will not load when some third-party plugins are active.
It’s basically forcing the Visual Builder onto the Back End Builder usage, it seems, which I think was inevitable just as WordPress is forcing all users to adjust to Gutenberg or go elsewhere. Personally, I think major changes to how a program’s editor should be rolled out gradually over time (look at Windows, and what’s happening with Gutenberg, as examples) but you can’t make companies listen.
I thought a lot of back end users wanted to have the enhancements that were on the front end? And I agreed that if the front end visual builder didn’t fit their needs, it was a reasonable request?
I mainly use the visual builder these days but use the back end in certain scenarios, for example when I am using Toolset Types and Views to make content templates. Some of the new items in this sneak peek will be useful for that.
All they are doing is putting the visual builder in the backend. You won’t be able to use the backend builder that you now know after this update is released.
You can already do what is shown in this video by using wireframe mode from the front end builder. The biggest difference I can see is that they’ve added a bar to the top of the back end to allow for toggling. That can be done from the FEB, too. It’s just in a different location.
The backend builder, as we now know it, is going away. That’s what this post is really about.
Having the FEB on both the front and the back is redundant so I’m not sure why they didn’t just do away with it completely and go the route that Thrive does – where it just opens a new window from the back end.
Appeasement, perhaps.
Wireframe View Mode in the Visual Builder is virtually identical to what you see in the backend builder, and that’s the view that will be default. Shouldn’t be very hard to adjust to… And I too am someone who uses the backend builder most of the time. Like the post says, there have been lots of features missing from the backend builder that we’re finally gonna get also which is nice. I’m hoping that includes selective sync etc.
If you really don’t like the visual aspect of the Visual Builder, just stay in the wireframe view and you should be good. 🙂
I hope we’ll still be able to copy and past modules between pages. That is the one only reason I ever have to switch to the back-end builder now. I wish it were available in the front-end builder, but at the very least, I hope this update doesn’t remove this ability from the back-end builder.
Yeah this would be great if you could do this in the VB and/or the new builder experience. Elementor can currently do this copy an element and go to another page in wordpress and paste it.
hear! hear!
+1 Having all functionality everywhere is alway a plus. All the small enhancements make the whole better.
OH YEAH!!!